Creating the Tropicats App Previews with Wooga (and which one performed best)
iOS App Previews
April 17, 2018
A lot goes into producing videos, and this is true even when creating an app preview video.
The big and small decisions about your app store video creatives are important, because as other App Store Optimization efforts they end up affecting performance…and therefore your bottom line.
In this post we’re sharing something a bit different than usual: we let you have a look behind the scenes of the video production we did with Wooga for their Tropicats game.
This is the “customer story” of how we worked with Andrey and the Wooga team to brainstorm, come up with final concepts and produce the videos in time for their launch.
And how they split tested with Splitmetrics the 3 different videos to define the best performing one.
Along the way, we give you a few tips for your next App Preview video production.
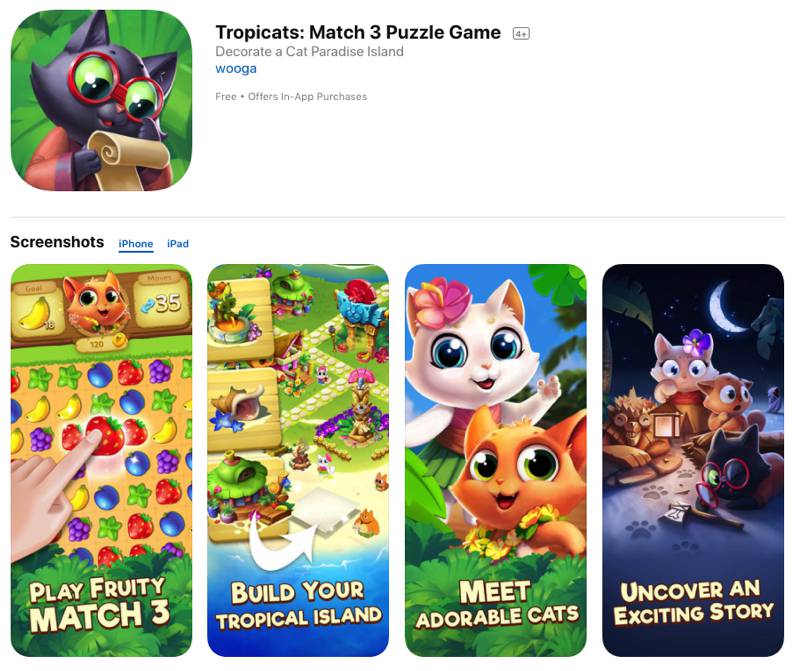
What is the Tropicats game?
Some context is needed so you can understand better the rest of this article.
Tropicats is a match 3 puzzle game, where you play to build and decorate a tropical island.
When you start the game, the cat’s village has been destroyed and there’s everything to build on your tropical island. Along your adventure, you help cuddly cats by solving match 3 puzzles. You get coins by playing and can then build and decorate your island.

In short: fun match 3 gameplay, cute cats and some cat puns!
You can download the game here, either for iOS or Android.
The initial ask and discussions
At the time of our first contact with Wooga in June 2017, the Tropicats app was in soft launch in Canada, UK, and a couple of other places. They were looking into getting additional creative assets for their User Acquisition campaigns.
The marketability of the game was still in validation at that time, so we first produced several videos for other Wooga games.

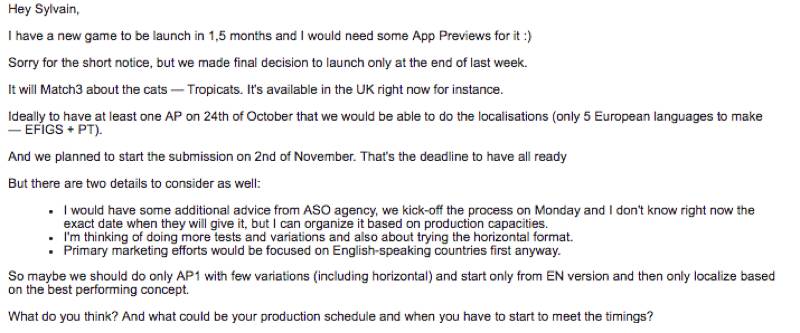
In October 2017, the Wooga team had taken the final decision to launch Tropicats, and it was time to work on App Previews for the official launch. So Andrey (Global Marketing Lead at Wooga and our contact there so far) reached out.

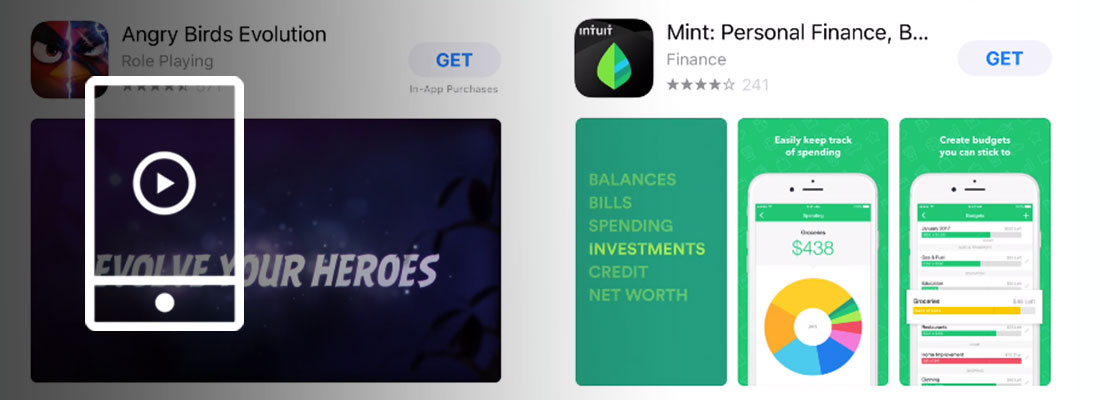
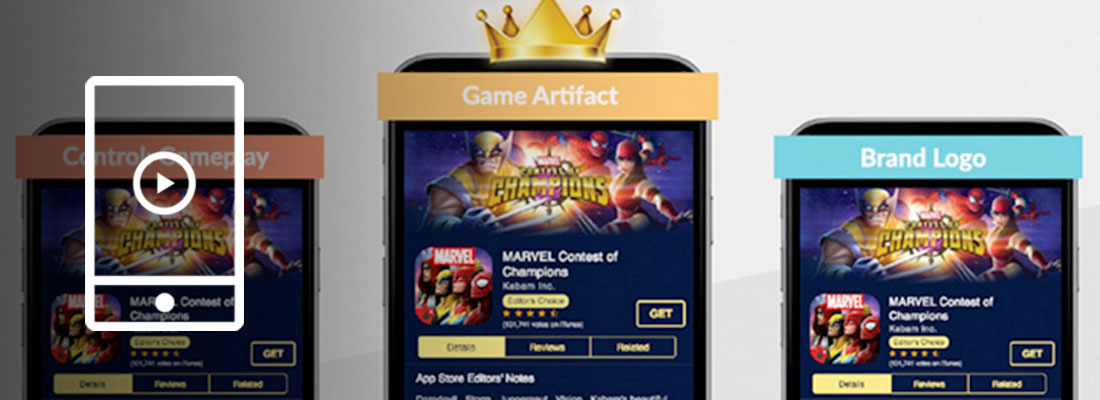
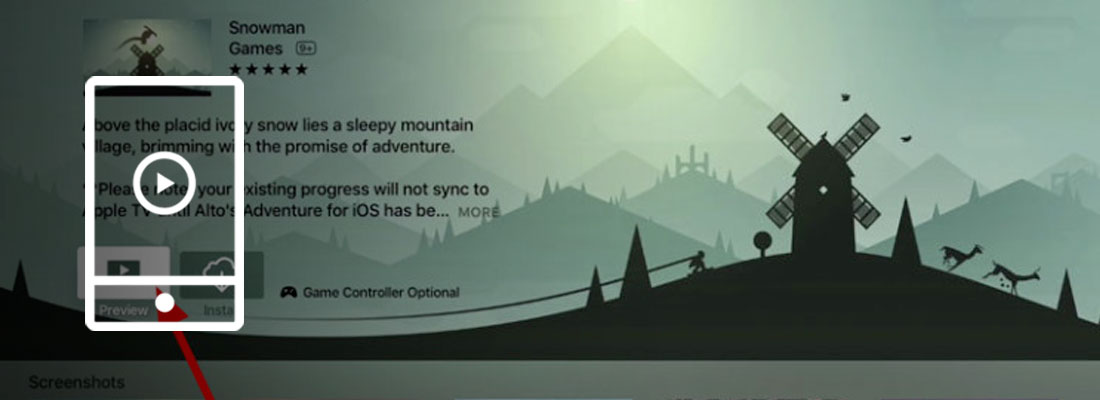
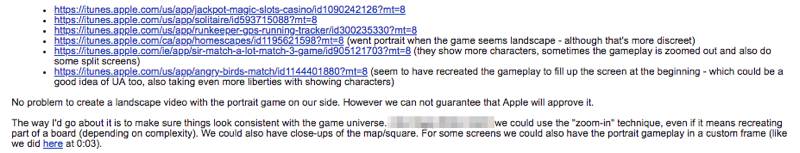
Because the iOS 11 launch (and autoplay videos on the App Store) was still pretty recent at the time, the first thing we did was to take a look at what the competition had been doing.
Apple seemed to be getting a little more loose with some of the guidelines restrictions, and Andrey seemed interested in exploring this further.

There wasn’t many landscape videos for a portrait game at the time (we’re creating more of them though, and there are a few unwritten rules to follow to maximize chances of approval). In fact, in several cases the landscape videos would not appear in the search results yet (they now do).
We did take a few risks by exploring the “border guidelines area” in the videos we produced for Tropicats, however we ended up focusing on portrait videos only. When considering these things it’s important to know itunes video specifications well, and it helps to watch a lot of App Preview examples.
We had worked on several projects already with Wooga, so even though we usually write the script for each video before quoting we were comfortable giving a first estimate on this project.
Andrey, in his incredible responsiveness (as always), quickly came back to us to confirm the project and gave us some interesting insights into the game and creatives.

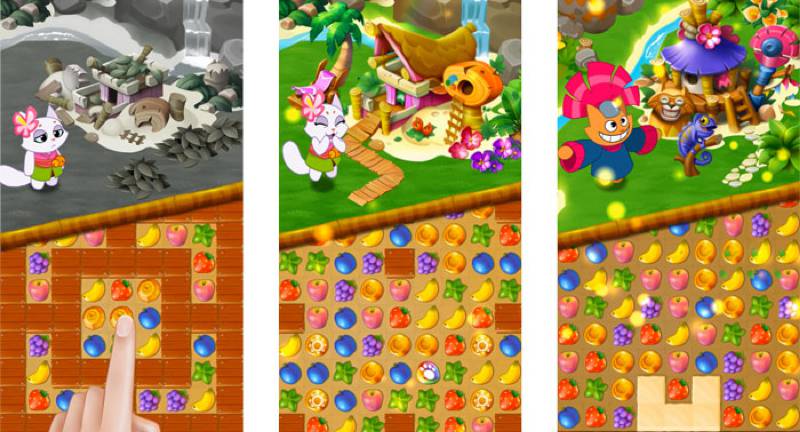
Here are some frames from the two in-house videos he shared:


Something very useful too so we could write a script: he shared the game assets, gameplay captures (footage) and even a gameplay captures tutorial. Neat. It clearly wasn’t Wooga’s first time around.
Tips:
- Look at which videos your competitors keep on the App Store for their games. Chances are if they’re around for a while Apple is ok with the video, and the video performs well.
- Insights from User Acquisition videos or focus group is great input to put together a creative concept for a video.
The video concepts
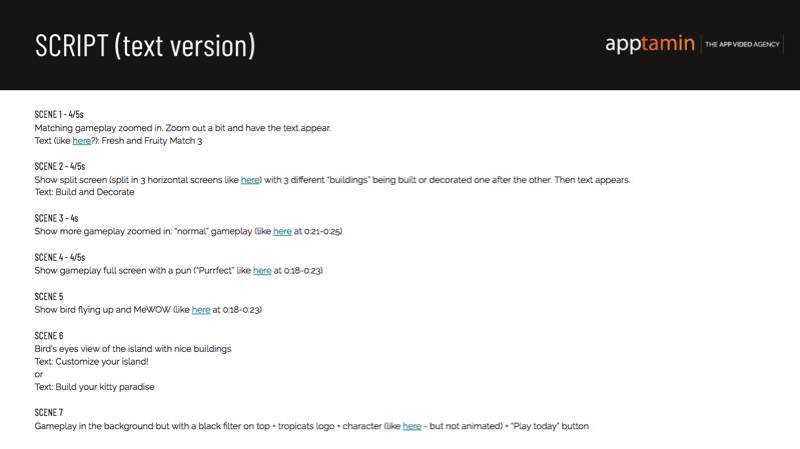
With all the information in hand we were able to write scripts pretty precisely, even including initial suggestions for specific gameplay we could showcase.
We wrote 2 scripts, one with text and one without.

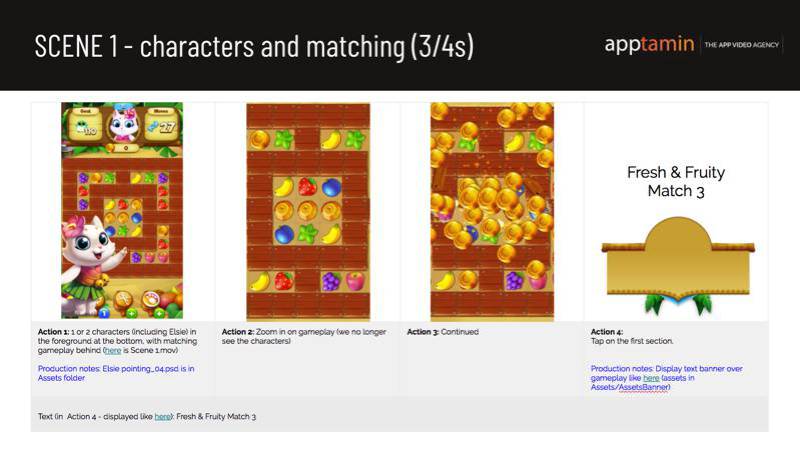
Since Wooga already had some cool animations from their before/after video (see above), we could reuse the footage for scene #2 by rearranging it.
Note: iOS App previews are supposed to be mainly based on captured footage, and even if this scene 2 uses things that can be found in the app there is a slight risk of rejection (see later my comment about having a “back-up plan”).
Andrey liked the script, and we decided to go with the text version first since it would be easier to create a version with no text after.
In total we created 3 versions of the App Preview. Below the main differences between concepts.
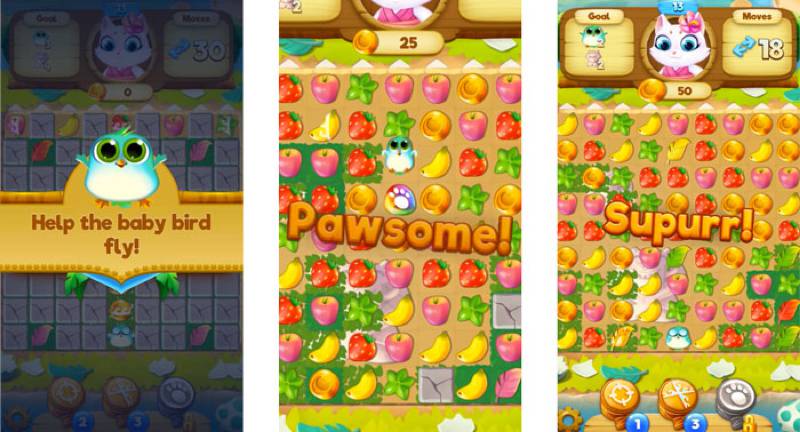
iPhone App Preview – Video #1
In this version we first show the aspects of the game (example: match 3 gameplay), then display the corresponding text/copy (example: Fresh & Fruity Match 3).
The order goes like this:
- Starting by showing the 2 main parts of the game quickly:
- the match 3 gameplay
- then building and decorating
- Showing interesting match gameplay
- Ending on the kind of “cat paradise” engaged users could get
iPhone App Preview – Video #2
In this version we start by showing the island to set up the context, then we introduce each aspect of the game with a text before showing the corresponding footage.
The order goes like this:
- Starting by showing the island
- Showing interesting match gameplay (introduced by a text)
- Showing building and decorating (introduced by a text)
- Ending on the kind of “cat paradise” engaged users could get (introduced by a text)
iPhone App Preview – Video #3
This video starts the same way as Video #1, but after showing a first match we keep showing gameplay and keep the building/island features for the end. There is no text at all.
The order goes like this:
- Starting by showing a quick match 3 gameplay (similar to video #1)
- Showing interesting match gameplay
- Showing building and decorating (introduced by a text)
- Ending on the kind of “cat paradise” engaged users could get (introduced by a text)
Tips:
- Whether you’re producing the video yourself or not, always write down and discuss with your team the script/scenario before creating it. It’s much easier to adjust words than a video.
- Producing different version of an App Preview video is a great way to improve performance.
The fine tuning
Next step was making sure we were on the same page regarding the content we show in the video.
For this, we share what we call a detailed script where we define things like the background music, voice over (if any) and exact gameplay footage shown. Plus any other important details.
This also allows us to make sure we have the needed assets from our clients before starting the video production.

When sending the script, I had a few comments regarding Apple’s guidelines and things that could make the video even better.

A few exchanges on the detailed script and via email, and we had everything ready to start the actual video production.
One of the adjustments we made at this stage is that we decided to have no zoom on gameplay footage for video #3 (besides the initial match that is similar to video #1).
Tips:
- Find the most relevant gameplay footage to display in your video and define when in the video each footage is shown.
- If you ever take some risks and “experiment” with your videos in regards to Apple’s guidelines, always have a back up plan in case of rejection. Especially when on a tight deadline.
The videos
We started with Video #1 first: the quick overview of all features, each time showing a corresponding text afterwards.
Here is the finalized video after a couple rounds of feedback from Andrey and his team:
Video #1
And below are the 2 other videos we created after this.
Video #2
Video #3
A testimonial from Andrew on our collaboration:
“It is always a great pleasure to work with Apptamin and Sylvain.
You’ll get a deep understanding of your business and products. Thoughtful suggestions what and how to produce based on the context and the purpose of the video. And fruitful discussions of all the details of the video you are working on both from the content and the production aspects. Also, you’ll get a high level of polishing which is important for us. Finally, they can be quite flexible with urgent requests delivering high-quality work on time.
I strongly recommend Apptamin for any mobile gaming video productions from the store videos to the trailers and advertising.” – Andrey Filatov, Wooga
So which App Preview performed better? We’ll dive into this in a second, but first let’s talk a bit about Apple’s love for last minute requests…
Apple’s video requests for a potential feature
As you know, iOS App Preview videos are device specific.
This means that the resolution of the iPhone App Preview video for devices like iPhone 6/7/8 and their “Plus” versions (9:16 ratio and proportional to a 1080×1920 resolution) is not the same as the resolution of an iPhone X App Preview (886×1920 resolution).
And for iPad devices, you need yet another version (3:4 ratio, 1200×1600 resolution).
As it turned out, this project for the Tropicats App Previews happened just before the launch of the iPhone X.
Apple was considering featuring Tropicats and required the corresponding iPhone X video.
Like, right now. So Andrey’s colleague Nico reached out to me with the request.
The iPhone X was not even officially launched, and we had to get creative and make good use of the iPhone X design files that Wooga was luckily able to send.
And that’s how we produced the video below in record time (side note: having time for this kind of thing is always better to ensure a smooth process, so it’s best to anticipate as much as possible…).
So keep in mind when you’re working on your app that Apple may email you out of the blue (or not) to request creative assets like iPhone X App Preview or iPad App Preview.
In the end we were excited to learn that the Tropicats launch was a success, and that Apple featured the game globally including in the US and Europe which is quite a success for a puzzle game.
Tip(s):
- Always know that “a potential feature” by Apple comes with last minute requests. And Apple likes it when you’re using their latest developments (Apple Pay, 3D touch, etc.) and devices. It is safer to assume that you’ll need all versions of an App Preview video (if your app is compatible of course).
The performance test (Split testing with Splitmetrics)
To define the best performing of all 3 versions we had created, Wooga used the A/B testing tool Splitmetrics.
In short, Splitmetrics allows you to emulate the App Store by creating mobile web pages that look just like the real App Store. And of course for this specific test the only element that changes is the App Preview video.
You then drive Facebook Mobile Ads traffic to these pages.
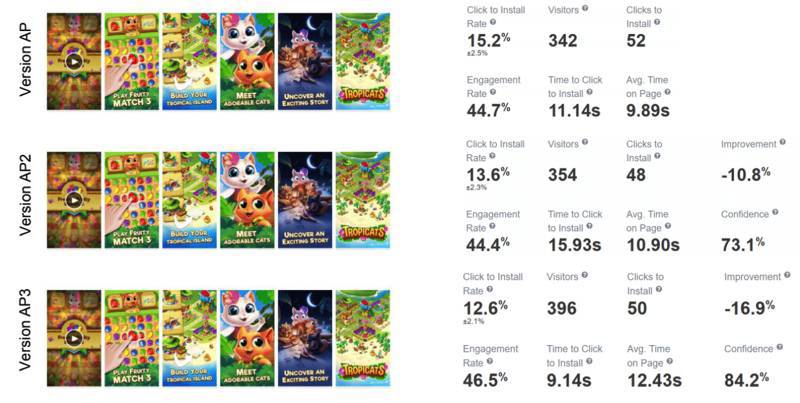
Splitmetrics analyzes users’ behaviors and lets you know which version performed best. The results, based on around 1000 visits driven to the Splitmetrics “emulated App Store pages” were the following:
- App Preview video #1 — baseline
- App Preview video #2 — -11% install rate with 73% confidence
- App Preview video #3 — -17% install rate with 84% confidence
It’s not always the case (hence the relevance of split testing) and the confidence percentages are not high enough to know for sure but it was cool to see that our intuitive judgment to go with video #1 seemed good.

Tip(s):
- When testing video creatives, try to aim for versions that are as different as possible one from the other. Here we still produced 3 versions that had a similar look and feel;
- If budget allows, run your test with a bigger sample size.
- When analyzing the results, keep in mind the confidence interval that the A/B testing tool gives you and don’t rush to conclusions.
Conclusion
The goal of App Preview videos is twofold: increasing overall conversion on the iOS App Store and “educating” potential users about the specifics of the game in order to maximize engagement post-install.
Once you decide to work on producing App Preview videos for the App Store, you’ll have to make both some big and small decisions throughout the project.
You want to plan before getting started (i.e write a script), make use of your best game assets and gameplay and create a video that shows the right things (and in the right order) from your game to entice users to tap that “Get” button.
A great way to optimize your videos is to A/B test them with a 3rd party tool like Splitmetrics, so you can find the best performing one (once you put it live on the App Store, you can also run a pre-post analysis to measure the impact of the change).
We hope that showing you a bit of what happens behind the scenes and the tips distilled throughout this article help you with your next video project.
We’d also love to hear your experience with producing App Preview videos and experimenting within Apple’s guidelines (or a little outside). Leave a comment below!