iOS 11 App Previews – How to leverage video on the latest iOS App Store
iOS App Previews
December 20, 2018
When App Preview videos (video on the App Store) were announced in June 2014, everyone got quite fired up. A new exciting tool for anyone looking to increase their app’s conversion rate through ASO (App Store Optimization)!
Including us.
At Apptamin we obviously believe a lot in video to promote an app and have been preaching it since 2012.
But the first disappointment was to realize that Apple being Apple, the App Store video guidelines were pretty strict and there were several limitations in terms of what could be done.
Those limitations (promo videos for Android apps on the Google Play Store don’t have the same constraints) and the way App Previews were displayed on the iOS App Store leaded to a lot of developers, studios and startups deciding that it was not worth it. And even though some apps had great success with adding video on their App Store listing, others were not seeing the same results.
Pre-iOS 11, Storemaven estimated that the uplift one can get by having a video on your app store page can go up to 20-35%, and that visitors who watch the video are 3x more likely to install (based on analyzing 120M sessions of their tool). Splitmetrics estimates the average increase in conversion with video for iOS is around 16%.
But there were also several developers for which App Previews seemed to hurt the conversion rate. This could be due to several thing: the type of app, the App Preview poster frame used (absolutely critical pre-iOS 11 and still important now) or the video itself.
With the iOS 11 announcement, App Previews definitely take a new and more important place on the App Store. We’re seeing companies that have tried it pre-iOS 11 and were disappointed now implement it with good results.

Since we’re in the middle of all this at Apptamin, we thought a thorough post on what iOS 11 might change and our insights was long due. Let’s get this started.
There are 5 main sections to this guide:
- What iOS 11 doesn’t change
- What iOS 11 changes
- Best practices
- How to plan for your App Preview
- Measuring the impact of your video
Disclaimer: keep in mind this is kind of an opinion piece, as there is no data so far to back up a lot of the insights shared here. Time will tell what works best and doesn’t, and we’ll update this post accordingly (so bookmark it!). For an always up-to-date resource read our guide on how to create the best App Store Preview videos.
What iOS 11 doesn’t change for App Store videos
App Preview videos are device-specific
No change regarding this basic principle: App Previews are still device-specific.

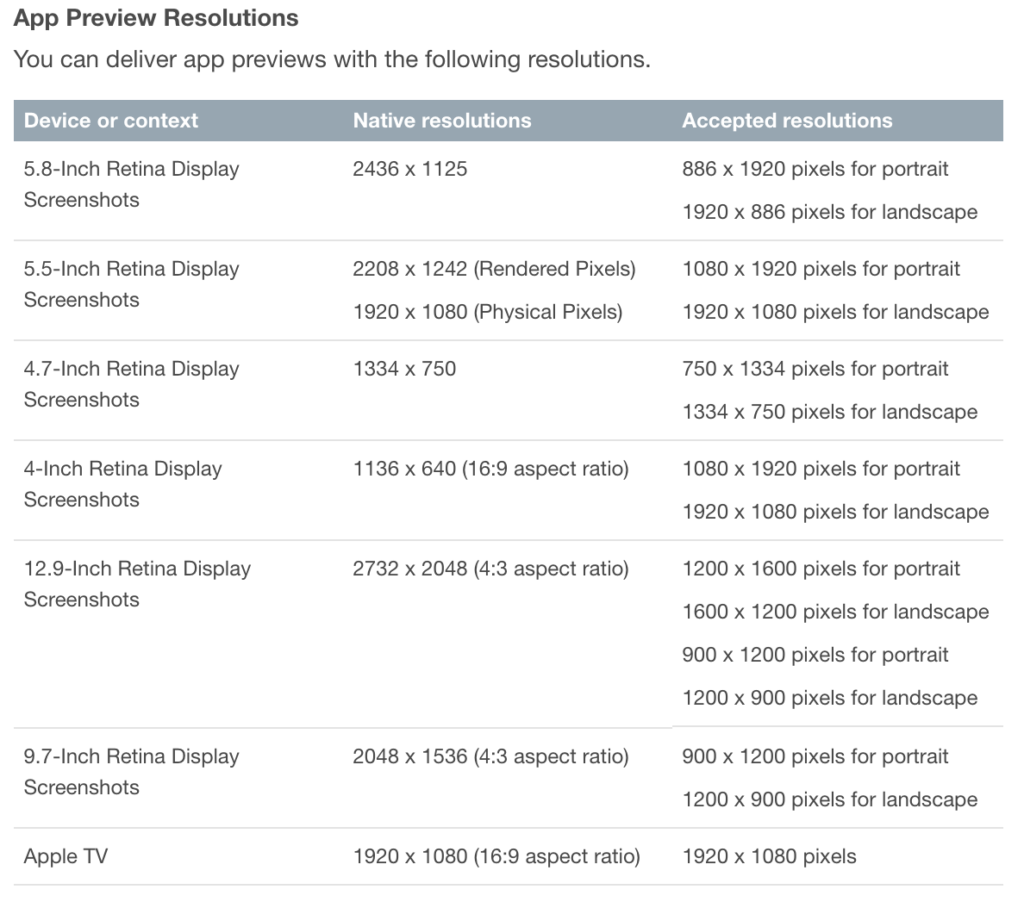
When Apple launches new devices, they sometime introduce new App Store Preview video resolutions (like with the new iPad or iPad Pro) but the resolution ratios so far were staying the same. However with the recent iPhone X, they introduced a new resolution for the device and therefore the corresponding iPhone X App Preview dimensions: 886×1920. Thanks for making it easy on everyone, Apple.
If you want your App Preview to display on both your iPhone and iPad App Store listings, you need 2 different videos: one iPhone App Preview and one iPad App Preview.
If you want an App Preview for your tvOS app, you need to produce yet another video.
We’ll get into what happens regarding the iPhone X a bit further. Keep reading 😉
One interesting thing to note: since the iTunes connect update back in August 2016, you are no longer required to submit all the iPhone (or iPad) resolutions for your App Previews (and screenshots). If you update the one in the highest resolution (let’s say iPhone 7S Plus for iPhone), then the lower resolution versions can be automatically generated/resized in iTunes Connect (iPhone 6/7S resolution and iPhone 5/5s resolutions in this example).
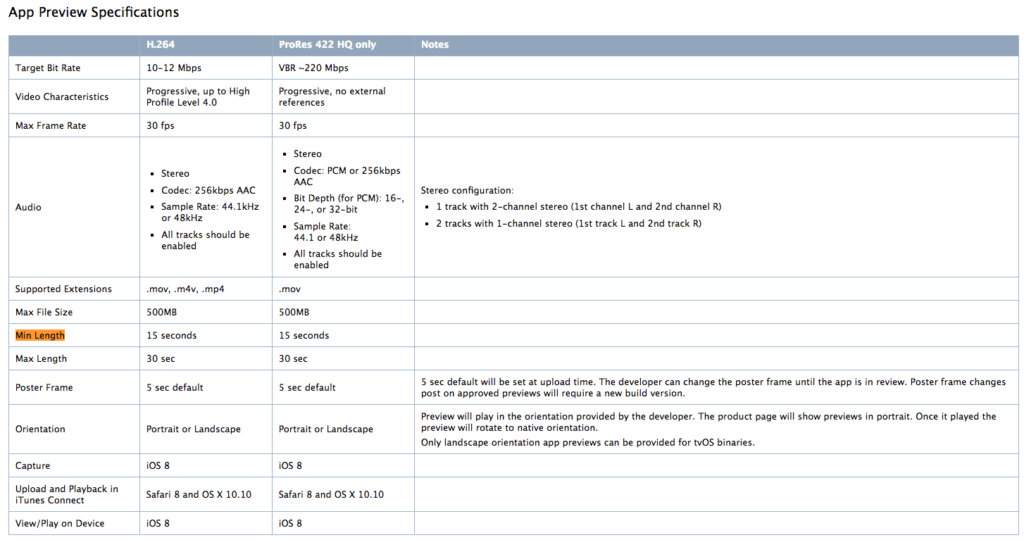
The App Store Preview length is still between 15s and 30s
Because Apple changed the App Store video guidelines to say that App Previews are now “up to 30s”, everybody (including us) thought it meant there was no minimum length.
Turns out, the minimum length is still 15s.
An app update is still required
To update your App Store Previews or your poster frames, it is still required to submit a new version (update) of the app.
Makes you love the Google Play Store, where you just have to change the YouTube link!
Show your app for real
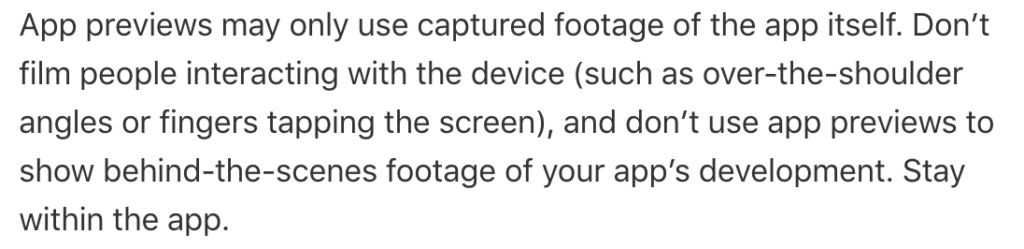
An App Preview is still supposed to be mostly based on captured footage, which means screen recordings of the app’s UI.

Adding hands, showing devices, implying functionalities that your app doesn’t have is still not permitted. No live action video is allowed either.
Some of you might think “not true, I’ve seen X app do this and this”. And you’re right, Apple seems to have double standards and some developers are allowed things that others are not.

Do not show UI outside of your app in your App Preview
This can be a bit unfair to some apps, especially if a big part of their added value comes from being integrated in other applications.
Showing any UI outside of an app is only possible when there is a core functionality of the app using something like Safari, etc. See below what Apple shared with us back in 2014 (no changes to this to my knowledge)
“Typically, the exceptions to showing any UI outside of an app is when there is core functionality of the app that requires sometimes like Safari. For example, if there is an ecard app where the card is received in mobile safari. I would avoid notification center widgets and notifications – the goal of the previews is to show people what it’s like to use the app, and notification center widgets and notifications are optional enhancements and generally not considered part of the core functionality. While I agree they can be a compelling part of someone’s app experience, it’s going to be hard to have that come across in a short preview.”
No change on that front as far as we know.
Include an In-app purchase disclaimer
You are still supposed to display a text disclaimer when showing features only available via in-app purchases. Something like “available with in-app purchase” (you can make that text fairly small).

No stats for App Store Preview videos
It is still not possible to know how many people watch the videos or for how long, and therefore not possible either to know if users watching more of the videos are more engaged.
But we can imagine that Apple is working on that and will be able to provide stats à la Facebook, like 3s view rates or 10s view rates. With a separation between views in search results and views on the App Store listing? Dream a little!
No A/B testing your App Previews in iTunes Connect
A/B testing your iOS App Store creatives is far from easy.
On the Google Play Store listing you can A/B test with Google Experiments, but there is no such thing on iTunes Connect.
Check out the end of the articles for a couple of ways and ideas to evaluate the impact of your App Previews.
What iOS 11 changes for App Store videos
App Previews now AUTOPLAY…
This is one of the most exciting changes with iOS 11: App Preview videos autoplay in mute, in loop!

That’s pretty big.
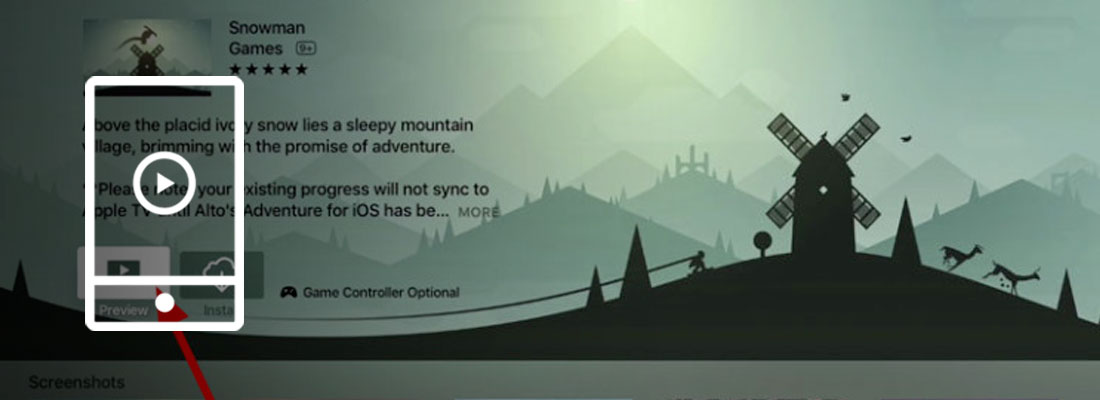
Before, potential users of your app had to willingly tap on the play button placed above the poster frame.
Storemaven has an interesting take on the 2 types of App Store visitors:
- The decisive visitors: decision to download or not based on 1st impression
- The exploring visitors: explore further the app store listing before making decision to download
Now that App Store Previews autoplay, video is going to play a big role for both types of users: instead of seeing only the poster frame (pre-iOS 11), all visitors now see the videos autoplay (What?? You can have several? Yes, see below).
It gives video on the App Store a much higher impact and great potential. Using the right video creative(s) becomes even more important.
There are no more player controls when playing the App Preview video, which means you can’t rewind or go forward: the video plays in loop, and if you want to see a part again then you need to watch the video over

Interestingly enough, if you stop watching the video (let’s say you swipe to see the screenshots) then when you get back to the video it starts where you left off. This is pretty cool and should have visitors watch even more of the video.
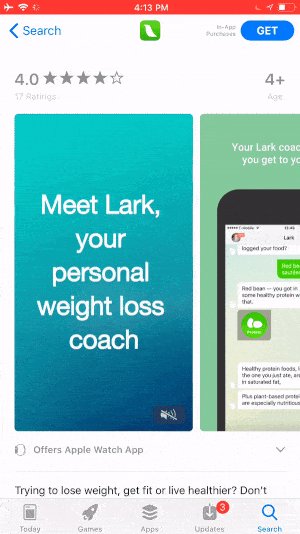
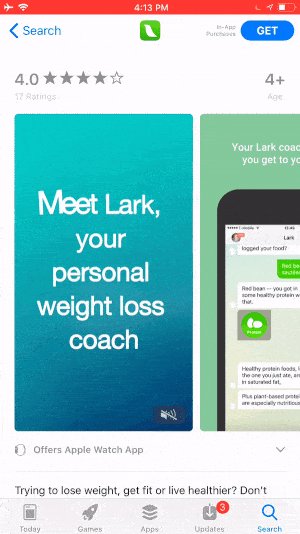
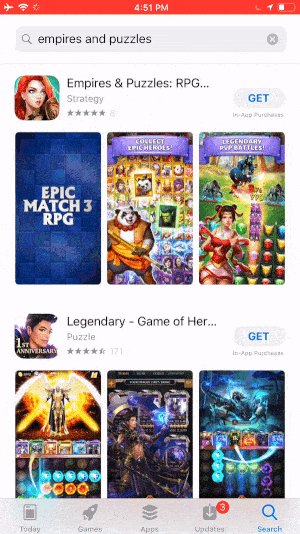
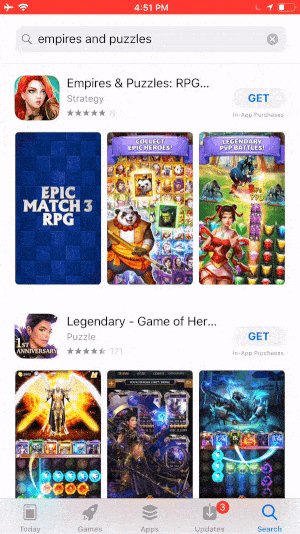
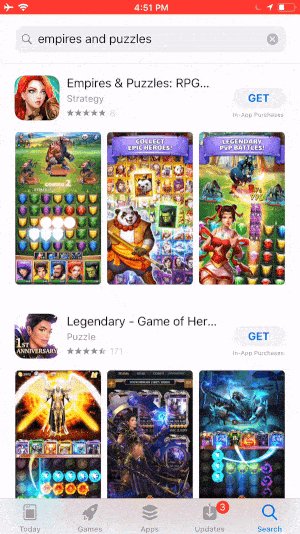
…Even in the search results!
That’s the most exciting change: not only App Previews autoplay, but your first App Preview video mute autoplays in the search results as well.

How cool is that?
Almost makes us think of Facebook video ads: when they’ll search for an app or a game, App Store visitors will see a bunch of videos autoplay as they scroll down the results. Except here, they are actually looking for an app.
Not to diminish the importance of the other assets (icons, screenshots, ratings – you don’t get on my phone with less than 4 stars – and text) but where do you think their eyes will first stop? On the most exciting videos!
This is especially true for apps that have landscape App Previews, because the video takes almost the full width of the screen.
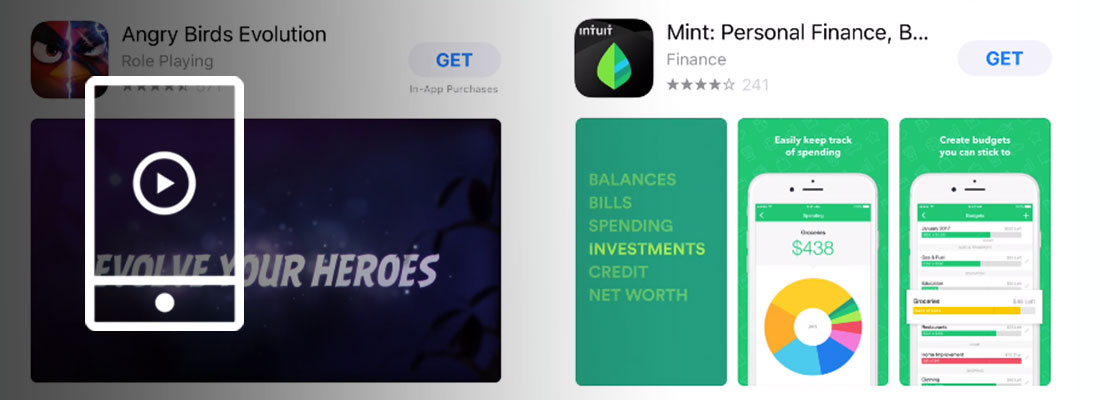
With a portrait video the 1st App Preview is displayed first, along with your screenshots #1 and #2. In the beta versions screenshot #1 was not displayed, but Apple has fixed this since.
Here is what happens now when developers use a landscape video and portrait screenshots on the iOS App Store:
– search results: landscape video only is displayed (no screenshots)
– App Store listing: landscape video is displayed in the section “A Closer Look” below the screenshots
This is really interesting, and worth testing!
Autoplay diminishes the importance of the poster frame, previously displayed with a play button pre-iOS 11. You should still choose your poster frames wisely (see some best practices section further down).
The App Preview of the app below autoplays after yours
Interesting fact: once your App Preview is over in the search results, it’s the App Preview of the app below yours that starts playing. So you need to convince visitors right here and there, before they check out your competitor’s app!

If the app below does not have an App Preview, then your App Preview loops. On iPhone 6/7, the screen is smaller so there are more chances that your App Preview keeps looping regardless of the app below (but if the one below is quite visible, then it will play after yours).
You can have up to 3 App Previews
This change has had a lot of people talking: you’re not limited to only 1 App Preview, and can have up to 3 App Preview videos on your iOS App Store listing.
As mentioned above, only the 1st App Preview video is displayed in the search results.
Once on the App Store listing and if you’ve uploaded 3 videos, visitors will see (as long as the videos have the same orientation as the screenshots):
- App Preview #1
- App Preview #2
- App Preview #3
- Screenshots
Is that overkill? Maybe, only time will tell.
How should you leverage these second and third App Previews? Here’s what Apple says:
You may choose to include additional app previews to showcase specific features or experiences in your app
Here’s where we stand so far (shared insights with Gabe from Incipia after some great discussions):
- 1st App Preview video (more details in the best practices section): a quick and dynamic overview of the app to make people want to learn more.
- 2nd App Preview video: a slower and more in-depth video could work well: we can show the app further like what a user/player does on a day to day basis.
- 3rd App Preview video: a few short sequences of “master users” (like “pro tips” or showing upgraded features) could bring value: the idea would be to put viewers in the shoes of someone that is a heavy user of the app.
Once the videos are created, it’s easy to try and swap App Preview #2 and App Preview #3.
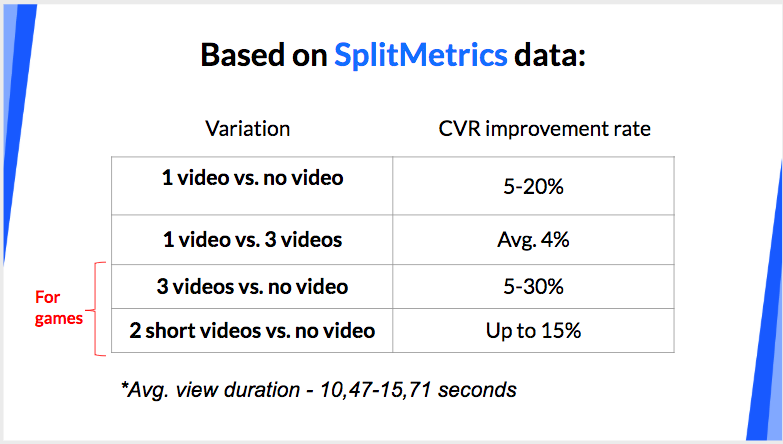
In this joint post with Splitmetrics, they share that based on their data 2 short App Preview videos work best than one video for games.

You can localize your App Store videos
We stopped counting how many times clients have asked us to localize their iOS App Preview in different languages.
I mean, it’s what you would expect to be able to do. Plus it’s been possible on the Google Play Store forever and we do it often.
But no: if you had an App Preview in English, ALL the visitors of your App Store page would see it (in English). Whether their phone is in Japanese or Spanish.
Well, with iOS 11 you can now upload different App Preview videos for different localizations of your App Store page.
This means that you can create separate videos to better market/convert based on the locale (country/language). This is particularly useful if:
- Your target audience is across several markets or languages
- Your app has different features/benefits (or gameplay) in different locales
It also means you get to choose where you want to have 1, 2 or 3 App Previews. Something to use for testing (keep reading)?
I would not recommend going crazy with localization (i.e producing 3 App Previews and localizing them in all languages) until you have a solid impression that your App Previews have a positive impact on conversion.
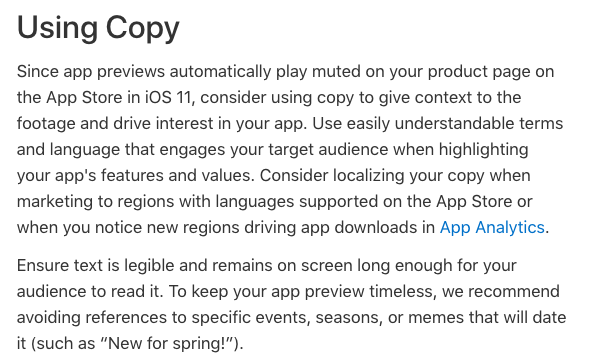
Apple encourages copy in your App Store video
Apple used to frown a bit upon using text in App Previews, because the videos had to be “mostly based on captured footage” and “show off a lot of the app’s content/UI”.
It was still possible though, and this is what we were told in 2014:
Yes, its ok to have interstitial-like screens but I would try to minimize these as much as possible.
But with mute autoplay Apple is now almost encouraging the use of copy:

Giving context? Driving interest?
You can see anything when reading that.

And what we want to read is that Apple might be more flexible and let us present the app/game content almost the way we want. Maybe allowing us to do something that would be closer to an ad (or game trailer) in some aspects: using text, having something more dynamic.
A different video for the iPhone X
As mentioned, one thing that hasn’t changed is the fact that App Previews are device specific.
And since Apple introduced a new screen ratio with the iPhone X, it means that you can have an optional iPhone X App Preview.
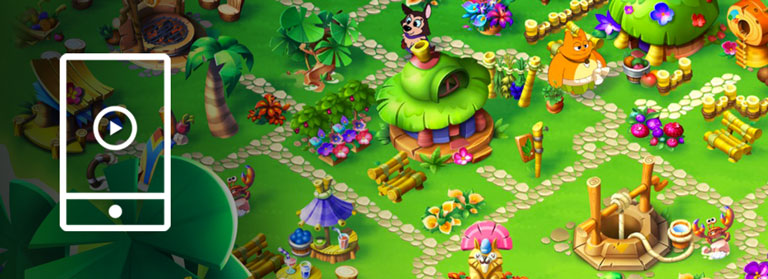
Here is an example of iPhone X App Preview we’ve produced for Wooga’s game Tropicats:
Soooo…what happens if you don’t have this optional iPhone X App Preview?
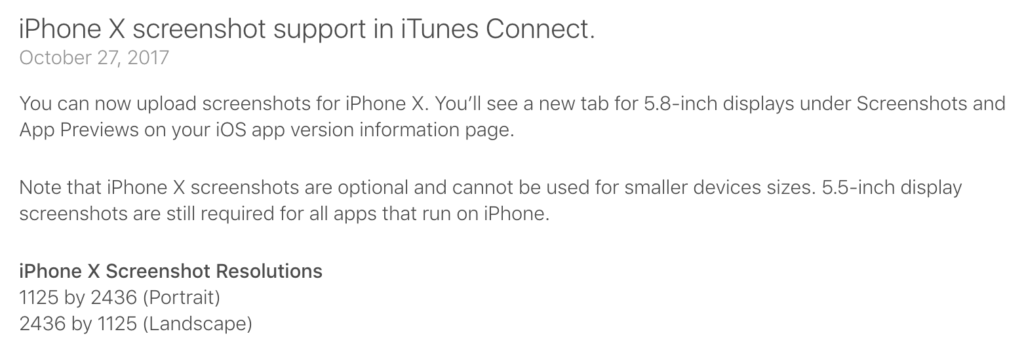
One of two things, depending on if you upload iPhone X screenshots or not:
- If you do not upload iPhone X screenshots, then iPhone X users will see the “other iPhones” App Preview (the 9:16 video) in both the search results and the app listing. So for a portrait app if they tap from the app listing to view the App Preview full screen, they’ll see black bars on top and bottom of the video. This is because a 886×1920 resolution (the iPhone X App Preview resolution) is “taller” than a 1080×1920 resolution (the resolution of App Previews for iPhone 6/7/8/etc.).
- If you upload iPhone X screenshots but not an iPhone X App Preview, then iPhone X users will see the “other iPhones” App Preview (the 9:16 video) in the search results but not on the app listing.
Recommendations/Features with video
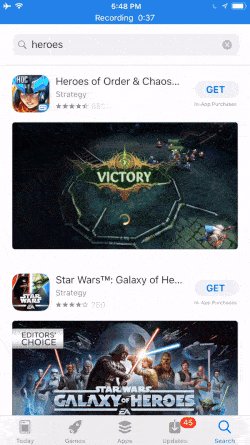
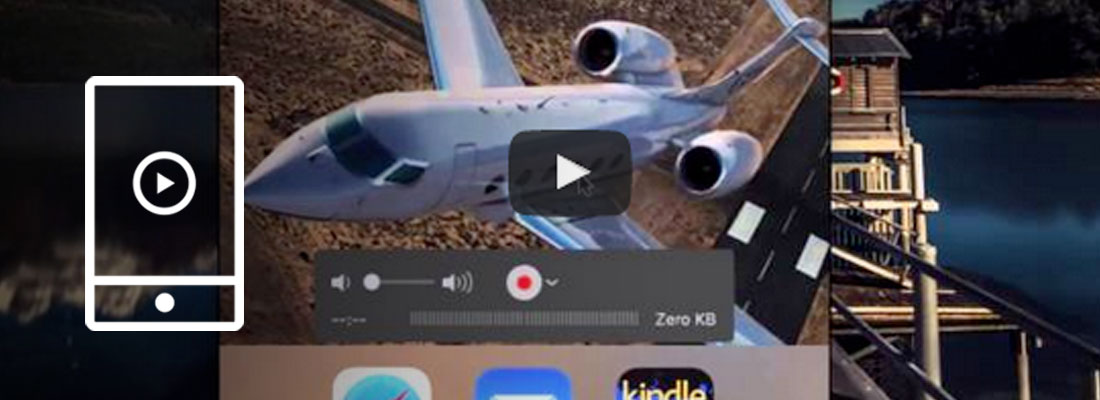
Apple seems determined to displaying App Previews whenever possible, and looking at the iOS 11 App Store we can see that they curate/feature several apps that have a video.
Notice how the App Preview displays for a portrait app in this last video: we only see the middle.
Best practices
You’re probably getting a sense of what we believe are the best practices by reading the sections above. But we might as well point them out explicitly!
1. Know the App Store video guidelines
Before you start working on your iOS App Previews, read the App Preview guidelines carefully. We’ve mentioned most of the points in this post, but some things might change and you want to make sure you know what you can do, what you can maybe do and what you sure can’t do.
If you try things in the grey area, make sure you have a backup plan. Don’t let it be a problem if your App Preview is rejected, instead plan ahead to make sure it’s easy remove the elements that could be cause for rejection in order to not mess up your approval timeline.
2. Start strong
Catching viewer’s attention is always important in video.
When you’re dealing with autoplay video, it is absolutely critical.
This is why you want to start the video with something very visual: either a text animation or one of your app’s features that looks best.
If using a text, make sure it is easy to read even when the video is at a reduced size (especially for portrait apps where the first App Preview is displayed along two screenshots). Do not make it static, otherwise people could miss out on the fact that they are watching a video.
If using something very visual from your app, you can also use a text overlaid on the UI to give more context.
Do not start by showing your app icon: it’s already in both the search results and the app store page. Show directly how your app brings value!
On this, here is what Apple shared with us back in 2014 (and it’s still valid):
“Additionally, these previews will be on the app’s product page in the App Store, so you don’t need to show the app name and app logo at the beginning and the end – it would be better to use that time in the video to show off more of the app’s content/UI. If the company who made the app is different than the app’s name, then it might be worth having a logo but I would save that for the very end so the first thing someone sees when the video starts playing is the app.”
3. Optimize for silence
App Previews autoplay, but they autoplay in mute. And a lot of people have their phones on mute or low volume anyway.
The only way people will hear the sound of your video is if they tap on the video to view it full screen from the App Store listing. So that’s not going to happen too often.
This means you need to make sure your video can be understood and engaging even without the sound on.
And that’s where using short (and easy to read – we’ll never say it enough) copy proves very useful.
Add text screens/interstitials in-between showing your app’s benefits or gameplay, as well as a couple of text overlaid over the UI when it adds value.
Plus, what is great with text screens is that you can experiment and add some animations on them. Or live action in the background. The focus is still on the text, but it can allow you to set up the atmosphere. While still kinda respecting Apple’s App Store video guidelines (and if any problem, you just remove it – it’s an easy fix).
4. Show the most relevant content
It might seem obvious to show your app in its best light, but this is sometimes overlooked and can also be quite time-consuming.
Without overwhelming viewers, your App Preview should show the content that a regular user of the app gets. You need to place them in the shoes of an engaged user.
So no login screen and empty app! Create fake accounts that you populate with relevant data and show gameplay levels that are exciting.
As discussed above, you can also leverage the 2nd and 3rd App Previews to show even more of what an engaged users would see.
5. Optimize your poster frame
The poster frame was absolutely critical before iOS 11.
Less so now, but it is still important for the first App Preview because it shows up in the following cases:
- For a split second before the App Preview video starts playing in both the search results and the App Store page. If people have a slower internet connection, this might last longer.
- While the App Preview of the app above (or below) in the search results is playing, visitors see the poster frame.
- Before the App Preview is put “in focus” and starts playing on the App Store listing
- In India and China
Since the second and third App Previews are only displayed on the App Store page, they only show before you put them “in focus”.
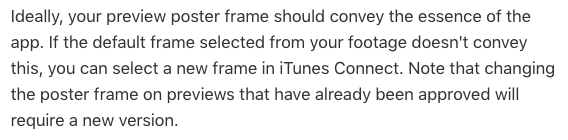
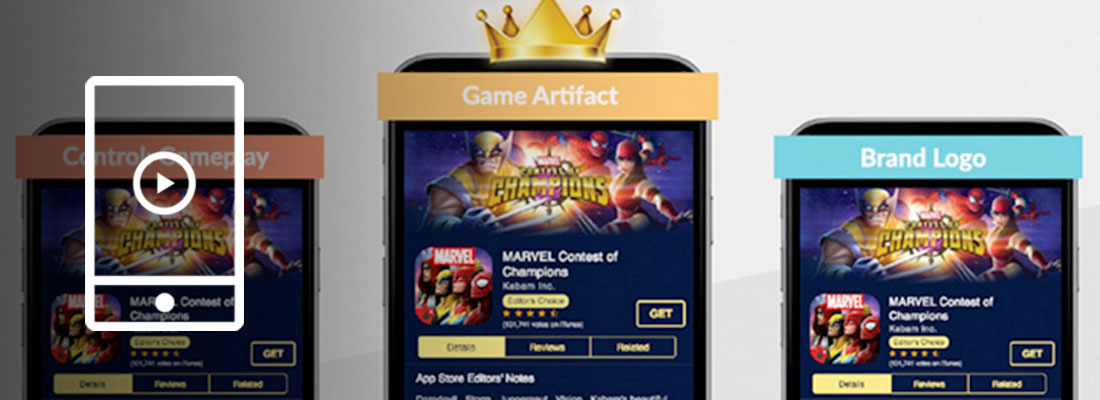
This is what Apple says about poster frames:

When defining your video, think from the beginning about what your poster frame should be.
You should think about your poster frame almost as much as you think about your screenshots. Think of it as an ad banner!
Want to learn more about poster frames? Check out this post: everything you need to know about App Preview video poster frames.
6. Look at what others do
Whether it’s for the poster frames or the actual App Previews, check out apps from your niche (or somewhat related) on the App Store to get inspiration on what could work for you.
Get a sense of what Apple seems to allow and not allow. If you see something that’s clearly out of the guidelines, check again a few weeks later to see if the video is still the same or if Apple went back and asked the developer to take it out.
7. Portrait apps: pay attention to the middle part
As we’ve discussed earlier, sometimes the portrait App Previews are displayed in landscape mode (some featured list, or Apple’s test in the “A Closer Look” section on the App Store page).
This means that before the visitor taps on the video to open it full screen, they only see the middle part. So keep this in mind when showing your first text or feature.
How you should plan your App Preview videos
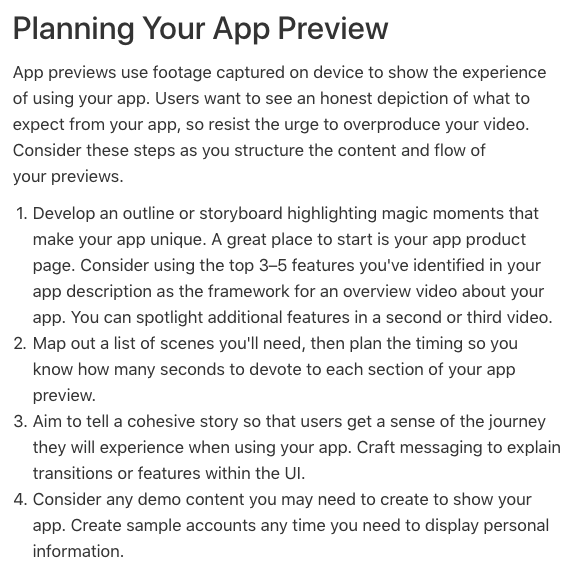
Apple is pretty on point when describing how you should plan for your App Preview.

Below are a few words on how we work with our clients. Most of it is also useful to make sure everybody is on the same page if you’re working with a in-house team.
- We do a discovery call to better understand what’s essential to show.
- We review their website, the iOS App Store page and any marketing assets they share with us to make sure we understand how they communicate so we can produce a video that is in line with their branding. There might be opportunities to use already existing visual assets on some text screens for example.
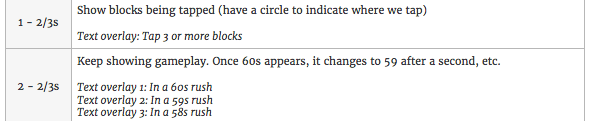
- Our proposal includes a synopsis/script which gives a high-level view of the scenario we have in mind for the App Preview. We time each step to make sure we’ll stay within 30s. We define what could be a good poster frame.This synopsis is finalized with the client (it’s best that everyone involved in the project reviews this document and gives feedback before moving forward). It typically goes like this:

- Once we have the sign off on the synopsis, we create what we call a detailed script. In this new document we define general things (music, font, voice over talent, etc.) as well as all the actual content that we are going to display in the video: which exact gameplay (let’s say which levels, boosters, etc.) and which exact content (let’s say which profile picture for the fake users, etc.)
- We then move on to the actual production.
Making changes early on is much easier than editing the video after it’s produced!
Some App Preview examples?
Below are some examples of videos we believe are already a good fit for the iOS 11 App Store:
Some we’ve produced for clients:
And some from others:
Could the App Store video guidelines be getting loser?
It sure seems like it! At least in some regards.
As you’ll see in the section just below about planning for your App Preview, Apple says to “resist the urge to overproduce the video”. But we don’t think that means not making it as great as possible (of course, one could say we’re biased)!
The fact that Apple decided to autoplay the videos accentuates the importance of both starting strong, keeping things dynamic and using copy.
Some great things can be done for portrait apps, and even better things for landscape apps. So you should leverage this as much as possible.
Does Apple play favorites?
It’s very possible. I won’t give names here (email us for a list!), but several App Previews on the App Store completely disregard the previous and current guidelines.

Measuring the impact of your iOS App Store Previews & Testing
Does adding App Preview(s) help increase conversion rate? Does it increase engagement?
Even if it works (or doesn’t) for others, it’s important for you to evaluate this as well as possible for your apps.
Third party tools
We’ve covered before in several posts how you can use a third party tool to A/B test your app store creatives, including your video:
- StoreMaven – How to increase conversion by getting your app store videos right
- SplitMetrics – Double Your App Conversion Rate with App A/B Testing
- TestNest – How to A/B Test App Preview Videos vs Screenshots Without an Update
It requires paying for those services as well as the paid traffic to get people to these “fake” pages.
It has the additional advantage of being able to use attribution to see if people that watched the video(s) are also more engaged with the app later vs. people that haven’t seen it.
What it won’t allow you to do is take into account the fact that the video autoplays in the search results (these tools only show the “app store listing”, not the search results) and measure how it impacts how many people you drive to your App Store page.
Other things you can learn with third-party tools
As much as possible, you want to understand what keeps visitors watching your video(s) and most importantly what gets them to download and keep using the app.
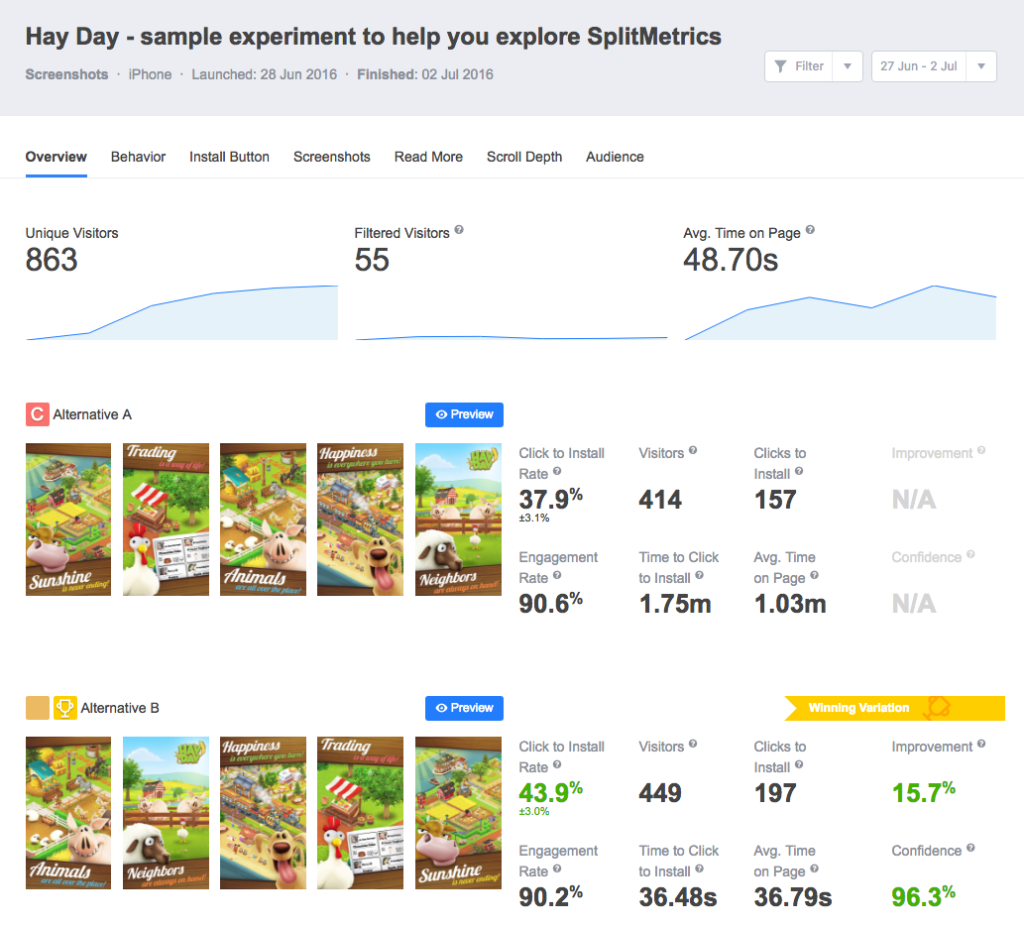
You can get this kind of info with a tool like SplitMetrics:
- Improvement – How has the video influenced an app page conversion rate?
- Avg. View Time – The average amount of time people spent viewing the video
- Engagement – The percentage of views to the final seconds of the video
A user can also identify how an app preview influences Scroll Depth, User Behavior, Clicks to Install and other metrics. You get a demo report like this:

There are several things that you can try to create different versions of your videos (focus on the first App Preview to start):
- Starting with one feature vs. another
- Starting by showing a text vs. a very visual feature of your app
- Experimenting with different calls-to-action (CTA)
- Etc.
Time to experiment!
Pre-post analysis for App Store Optimization impact
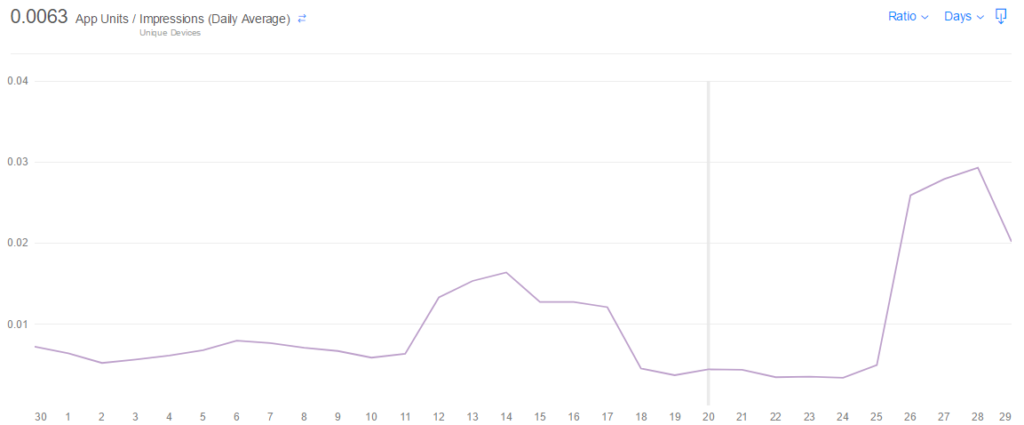
Another way to do it, which is not A/B testing but helps measure the impact is to do a before and after test. This is called a pre-post analysis, and uses iTunes Connect Analytics data.
With apps that have a good amount of downloads you can have no video for a week, then put the video (requires an update) and see the change of your organic installs conversion rate.

However the conversion rate can change due to other factors so it’s not a scientific or surefire way. You also want to keep all other things constant as much as possible (paid acquisition efforts, marketing, PR, app store listing, etc.).
To learn how to measure the impact of your video or any other change to your App Store listing, check out our step-by-step guide on measuring the impact of App Store Optimization with iTunes Connect.
To limit the “risk” or try to somewhat simulate an A/B test you could experiment with localization : picking two countries that have a similar organic conversion rate, and put a video for one and not the other. You could run that in parallel with the before/after technique.
By later trying 1 App Preview for a locale and 3 App Previews for another, this could also allow you to evaluate the impact of having more than 1 App Preview.
Example (if Australia – AU – and Canada – CA have similar organic conversion rates):
- No video for a week on both AU and CA, no changes in marketing/acquisition
- App Preview #1 for AU & no video for CA for another week – no changes in marketing/acquisition
- Compare results before/after for AU as well as App Preview #1 for AU vs. no video for CA
- App Preview #1, #2 and #3 for AU & App Preview #1 for CA for another week – no changes in marketing/acquisition
- Compare results before/after for AU as well as App Preview #1, #2 and #3 for AU vs. App Preview #1 only for CA
Because the first App Preview autoplays in search results, you’ll also want to not only look at the conversion rate but also organic visits to the app store listing. If the video in search results drives more traffic, even if the conversion rate stays the same it can still be a big win.
Ideally, you would try both techniques (third party tool + “live” pre-post analysis).
For video on iOS that’s pretty much all that can be done to my knowledge, but if you have other ideas or comments I’d love to hear them in the comments.
Conclusion
Several things remain the same for video on the iOS 11 App Store but a much more important role is given by Apple to video.
What stays the same:
- App Previews are still
- Device-specific
- Mostly based on captured footage
- Up to 30s (but no minimal length anymore)
- A new version of the app is still required to update the videos
- No video stats
- No A/B testing with iTunes Connect
What changes:
- App Previews mute autoplay in loop, and the first App Preview autoplays in the search results
- You can have up to 3 App Previews
- You can localize your App Previews and choose how many of them you want for a specific locale
- They are displayed by Apple in several curated lists on the App Store
- With the iPhone X, Apple introduced an “optional” iPhone X App Preview
In terms of best practices, here is a quick summary:
-
- Know the App Store video guidelines and plan accordingly if you go into the “grey area”
- Start your video strong
- Make sure your video makes sense with no sound
- Show the most relevant content possible
- Optimize your poster frame
- Look at the competition
Of course all of this is fairly new, so you want to measure the impact of using video on the iOS App Store for your app. There’s no perfect way but we recommend to use both a third party tool and before/after tests.
And if you want us to produce a professional App Preview for you, check out our video services!
Did we forget something? Do you disagree with some of the insights or suggestions? Leave a comment below!













Any idea what happens when you have your first App Preview video in landscape, your screenshots in landscape, but a second App Preview video in portrait? Will this nudge the first App Preview video down to ‘A closer look’ and spin all the landscape screenshots on their side?
This needs to be confirmed as we haven’t seen this but it should put the portrait App Preview (App Preview #2) in the ‘A Closer Look’ section
Very comprehensive post, going to help me a lot in my upcoming video.
Thanks for sharing the really helpful and detailed articles.
Hello, Thank you for this detailed article! It helped me a lot.
But I have an issue, I’ve created an app preview video for iPhone X in Adobe Premiere. And exported according to the guidelines of Apple. Uploaded to the iTunesConnect, after the app store processes the video, colors (especially green) distorted. I couldn’t find any explanation for it. Because my output does not have a problem.
Can you help with the color settings for App preview video in Adobe Premiere?
Best
Thanks
Hi Merve – this can happen indeed, because Apple (iTunes Connect) converts the video. So your video can look good when you export it yet the colors can be off once it’s uploaded. The only thing you can do is adjust the colors and upload again until you’re close to what your app looks like.
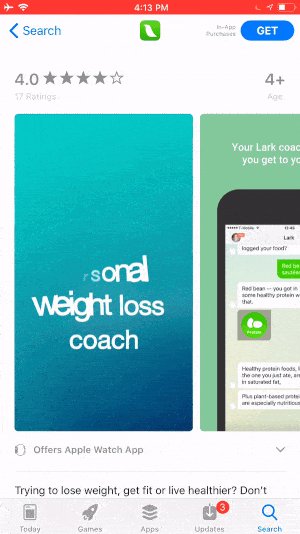
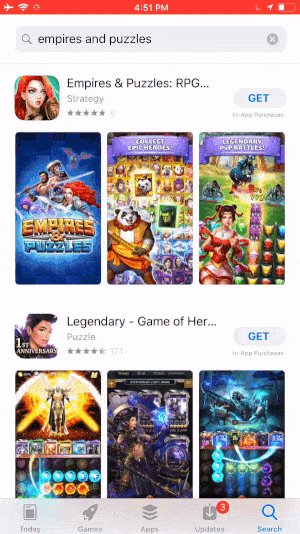
How do you make the preview show like in the third example of Mint above? Where the frame is 220×400 instead of the wide frame? Looks great having the photos next to the preview,
Thanks,
Thomas
Hi Thomas – sorry for the late reply. Not sure I understand. The Mint example shows the video and the 2 screenshots next to it. This is how it is displayed in the search results on the iOS App Store for portrait video/screenshots.
Hi ,
Can I promote a sale video as preview video?
Regards,
Anand
Hi Prakash – it depends on the actual video. As explained in the post videos are manually approved by Apple, and they do have guidelines. Do you have a link to the video?