Improving User Retention: Keyboard Extension Secret Ingredients
Mobile App Growth
February 21, 2017

This is a guest post by Dom Tancredi, CEO & Co-Founder of Dom & Tom and Alice Fountain, Content Strategist at Dom & Tom.
Can you even imagine your life before Emojis? Even if you can, do you really want to?
With the release of iOS 8 in 2014, Apple, for the first time allowed third-party developers to create keyboard extension apps that users could download and either replace with their existing keyboard or use as an extension of their existing stock keyboard.
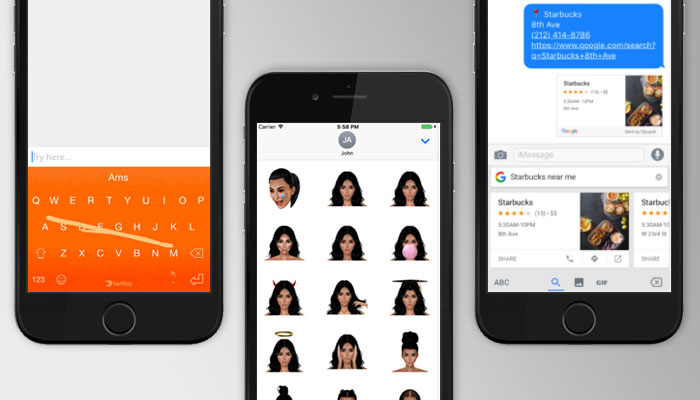
Since then there have been hundreds of keyboards developed. Smartphone users are using keyboard extensions to do everything from sending personal emoji’s, to searching for gifs, to change the way they tap the screen (and more.) It has become so popular that even the Kardashians have a stake in the keyboard trend with the release of Kimoji’s.
Like many apps launched in the Apple store, they come with their own set of challenges, as installing these apps can be complicated and the first-time user experience (FTUE) is in a constrained space. Challenges that are not entirely too difficult to fix, yet so many companies rush to market without considering small but powerful tweaks to improve the user onboarding experience.
The keyboard onboarding process should be like unwrapping a gift – shiny and appealing on the outside with the real gift on the inside and something the user looks forward to.
[bctt tweet=”The keyboard onboarding process should be like unwrapping a gift” username=”Dom_and_tom”]Here, we’ll outline the secret ingredients that can be easily implemented to not only add value to your keyboard extension app but minimize the drop-off of users after download.
Leaving The Host App
Most first-time keyboard users download a keyboard app and expect to be able to go straight to their text message screen, and magically be able to see that hot pink keyboard option, insert a funny GIF or add the dancing twins emoji to their next text message.
Such is not the case. There is a clear disconnect between download, setup, installation and use. One of the first things you are asking your user to do is leave the host app and actually install the keyboard which can be quite confusing.
Younger generations already know how to install a new keyboard extension to their phone, after all, if they have emojis on their phone then they know how to add any other type of keyboard extension. Therefore, allowing a user to skip the instructions should always be available. For the rest of the users, we’ve got some novel solutions to provide support & guidance to reduce drop-off and show the user what to do.
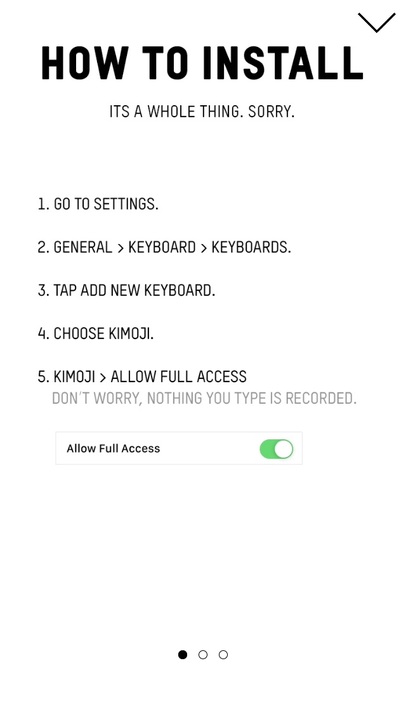
The Installation List
An installation list is useful.
However, you can’t take the list with you when you leave the host app. You either have to have a photographic memory or switch back and forth from the ‘How To’ screen to install the keyboard.
While the setup of the keyboard may only take 30 seconds, 30 seconds is enough time to annoy a user and have them delete the app straight away.
The Video
Some people are visual learners and reading the list, however simple it may be, could deter a visual learner.
Showing a quick 30-second video (or less) that shows the installation process for the keyboard extension could be very useful.
You may, however, run into the same problem as you do with the list. You are asking the user to remember all of the steps and if they don’t they will have to switch back and forth between the ‘How To’ video and the installation steps.
Push Notifications
An innovative solution is to use push notifications (by first asking your user to allow them before leaving the app.) Then, when the user exits the host app, timed notifications will appear, guiding them step-by-step through the installation process.
An example of an experience may be:
- 2 seconds after exiting the host app a notification will pop up saying “Go to Settings”,
- 3 seconds later a notification will pop up and say “Tap on General”,
- 2 seconds after it will say “Tap Keyboard”
- 2 seconds after it will say Tap “Keyboards”,
- and so on until the 5-6 steps to install the keyboard are complete.
A few bonus ways to provide that extra bit of support & guidance would be to include instructions in the App store description (both the list and video options) or have a dedicated FAQ page for those users who need a little extra guidance.
Establish Value
Due to a relatively difficult or unfamiliar process of installing a keyboard, it is vital that you immediately share the value of your app with your users.
You must highlight your core features, and explain what the keyboard app does and why the user needs it. “Prove the juice is worth the squeeze,” says Alex Giyaur, Sr. Account Strategist at Dom & Tom.
As soon as a keyboard app is downloaded, tell your users why they made such a great decision.
Once the keyboard extension is installed, the host app may become redundant. However, if they return, demonstrate again the experiences of the keyboard experience. You need to keep the user engaged and highlight core features by keeping it quick, simple, and not overwhelming for the user.
The Onboarding Process
During the FTUE (First Time User Experience), give a little intro to the core features of the app by showing either a short walk-through that highlights specifically what your keyboard extension app does.
It doesn’t have to be every feature; just show them what you’re made of! You can show this to your user in the host app before they even add the keyboard and provide an immediate reason as to why this keyboard extension app is right for them.
KISS – Keep it simple stupid! Now, I’m not calling you stupid – just don’t make it text heavy. Users want things to be as easy and as straightforward as possible.
Want to see an amazing onboarding experience? Gboard does a fantastic job with their onboarding experience by immediately providing value to their users.
As soon as you download the Gboard app, it shows you 3 screens that immediately tell you what you get when you add Gboard to your keyboard and tells you it’s “Google. Right from your keyboard” and gives you “Glide Typing” and the ability to “Search & send info, maps, GIFs, emojis & more.”
Overlay Experience
Another secret that we think is the ultimate way to get users onboarded is by having a demo overlay created for the extension. That way your user can see an example on their screen where the features are and how to use them.
Again, shout out to Gboard, who the hit the nail on the head with this experience.
As soon as you go to your first text message after installing Gboard an immediate tutorial will be shown right there in your text message and show you how to use the features. It cannot get simpler than this and any first time user (FTU) will know exactly what they are getting.
Pre-Populated Content
After your users have committed to the download you’ve obviously done a great job.
You’ve helped the user understand the value of your app and you’ve also earned their trust. Now, they are going to want to use the app! “It should be your best practice to end the onboarding process with a call-to-action for the user,” says Jill Petrowsky, Interaction Designer at Dom & Tom.
Depending on the functionality of the extension there are several ways to have pre-populated content prepared to engage with the user in order to have your user engage with the extension immediately.
For example, if you have a sticker, gif or emoji keyboard app, prompt your user to send one in a message immediately. Let’s face it, once you’ve sent an emoji in a text you’re never going back. You’re hooked.
If you have a messaging extension app, then pre-populate their inbox with messages or texts that will give them an idea of what their recipients will see when they use the extension. This will offer a way to inspire them to engage with their friends and send more messages.
A great FTUE relies on helping your users see the very best of your applications. So always be mindful of areas the user hasn’t tried yet and offer suggestions for people to interact with existing content in the FTUE.
Establish Trust
Our phones are sacred and hold so much of our personal and private information these days.
Downloading an app that is not only asking you for full access but is potentially asking to track your keystrokes can be scary to some users prompting them to immediately delete the app.
In order to prevent drop-off before the keyboard has even been installed, you have to establish trust with you users and emphasize that the value they are getting is worth the permissions you are asking them to give.
Users need to trust that their keystrokes and personal information are safe with you.
Allow Full Access
Tell your FTU that allowing full access is not going to compromise any of their information.
It is to better serve them and it will help customize the app to their needs.
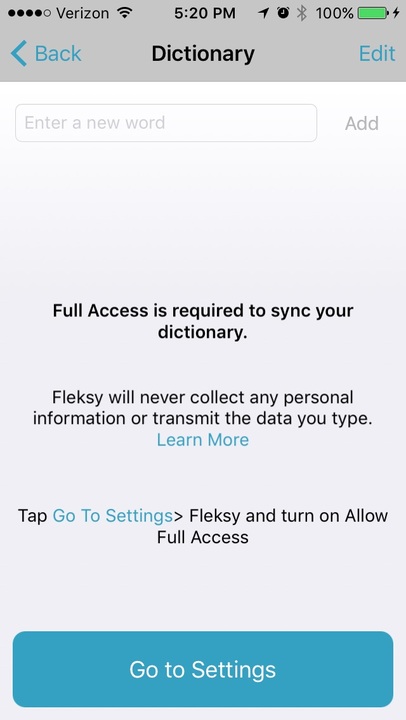
For example, Fleksy informs their users that it “does not collect your personal typing data or upload that information to the cloud.”
This is to assure the user that the reason they need full access is to create a better user experience for them by being able to customize features for them and understand the word usage patterns or add words to the dictionary.

As part of support & guidance, having support resources and FAQ’s available in the app and on the website will help ease some user worries. Tell the user what best practices are for keeping their private information private.
For most keyboard extensions when sensitive information is requested from a third-party app (think Facebook, Snapchat, Dropbox) the text-field in iOS 8 automatically switches to the stock keypad and does not transmit the sensitive data.
It is important to let your users know that they should not transmit any of their credit card information or pin numbers into an app without switching it to the stock keyboard just as a precaution.
How to Keep Them
Now that you’ve got the user and bypassed the dreaded drop-off, what can you do to keep them? As most apps go, you can’t just stop at one release, you’ve got to keep moving forward with innovative ways to stand out.
Collect Analytics
You can’t fix what you don’t understand. Be sure to collect analytics to see how your users are using the keyboard and correct or improve any areas that seem to be correlated with drop-off.
Stay Fresh
Update your application to maintain and improve stability.
Offer users new features and functionality, improve typing and autocorrect accuracy. Take advantage of operating system updates that give your keyboard new capabilities, and stay on top of what the competition is doing, as well as current trends.
Continuously create content to surprise and elate your users.
The Top Keyboard Apps
Just for a little fun, we thought we’d tell you some of the top keyboard apps to check out to see what others are doing in the space. Keyboard extensions are blowing up and you can expect more and more to come out with extended features and extension integrations.
The Moji’s
Emoji
By far the most popular of “the mojis” is the classic Emoji app with easy keyboard integration and over 50+ Million downloads.
Kimoji
Kim Kardashian West’s Official Kimoji app gives you access to 500+ emoji, stickers, and GIFs! Works in all messaging applications where the copying and pasting of images and GIFs are supported. It also includes integrated QWERTY keyboard.
Bitmoji
Bitmoji is your own personal emoji. Create an expressive cartoon avatar. Choose from a huge library of stickers – all featuring you.
ChyMoji
The official Chymoji app by Blac Chyna! Featuring over 700 brand new emoji personally curated by Chyna herself.
Touchscreen Utilities
SwiftKey
SwiftKey is a smart keyboard that learns from you, replacing your device’s built-in keyboard with one that adapts to the way you type. The app learns your writing style to give you super-accurate autocorrect and intelligent next-word prediction, reducing keystrokes and getting smarter over time.
Swype
Why type when you can Swype? Swype is the most accurate keyboard on the planet. Whether you type or Swype we enable you to input words faster and easier. It learns the way you type so
Fleksy
Fleksy is the most fun, customizable way to type, and officially the fastest keyboard in the world. Fleksy is the only keyboard that allows you to find and send GIFs, and customize your keyboard with powerful Extensions and colorful themes.
Gboard
Gboard is a new keyboard from Google for your iPhone. It has all the things you would expect from a great keyboard — GIFs, emojis, and Glide Typing — plus Google Search built in. No more app switching; just search and send, right from your keyboard.
Quirky & Fun
PopKey
Join the PopKey revolution! Send hilarious, fun, animated GIFs when you chat with your friends with PopKey + GIF Keyboard! Easily search, discover and send the latest and greatest GIFs from pop culture, movies, TV shows, and more.
ScribbleKey
ScribbleKey is a brand new way of communicating… through drawings! It makes it easier than ever to send your friends and loved ones a truly personal message.
MyScript Stack
MyScript Stack is an input method that provides a handwriting alternative to your keyboard. Designed for iPhone, iPod and, iPad, MyScript Stack provides a character by character and superimposed input method interface. Your handwritten input is instantly recognized and converted to digital text.
There are still amazing opportunities in the keyboard extension app space, just make sure not to skip the small stuff when creating and refreshing your keyboard extension app or else it could have a big impact.
You can never get that first-time user experience back and it is vital to make a compelling, fun and useful keyboard app.
Implementing any (or all!) of will most definitely up your keyboard game and increase your user engagement, decrease churn, and grow your app user base!
About the Authors
 Dom Tancredi is CEO and Co-Founder of Dom & Tom, an end-to-end digital product development agency focused on emerging technologies along with web, iOS & Android mobile development. Dom has over 18+ years as a full-stack developer, is a certified ScrumMaster + Product Owner and has a love for all things theater.
Dom Tancredi is CEO and Co-Founder of Dom & Tom, an end-to-end digital product development agency focused on emerging technologies along with web, iOS & Android mobile development. Dom has over 18+ years as a full-stack developer, is a certified ScrumMaster + Product Owner and has a love for all things theater.
 Alice Fountain is a Content Strategist at Dom & Tom with over 12 years content marketing experience. Alice loves good music and admits the dancing twins emojis is her favorite.
Alice Fountain is a Content Strategist at Dom & Tom with over 12 years content marketing experience. Alice loves good music and admits the dancing twins emojis is her favorite.
Follow Dom & Tom on Twitter, Facebook and LinkedIn



Thanks for the useful information, i really find it new and interesting. I will keep following your blog.