Le nouvel outil d’A/B testing natif d’Apple vaut-il le coup?
ASO - App Store Optimisation
octobre 13, 2022
L’outil natif d’A/B testing d’Apple, appelé Product Page Optimization ou optimisation de page produit, est enfin arrivé! Depuis son annonce, les spécialistes de l’ASO n’attendaient que ça. Serait-il meilleur que l’outil de Google, qui n’est pas des plus appréciés ?
A propos de l’optimisation de page produit
Il manquait un outil natif d’A/B testing à l’App Store. Depuis le début, les spécialistes ASO devaient s’appuyer sur des outils externes pour mener des tests sur la plateforme et attendaient de pied ferme une version native. En juin 2021, lors de leur WWDC annuelle, Apple a enfin annoncé son arrivée prochaine (même s’il a fallu attendre 6 mois) et son nom.
Avec l’optimisation de page produit (PPO), il est possible de créer des versions alternatives de votre page produit pour tester certains assets. En résumé, voilà tout ce qu’il est possible de faire avec ce nouvel outil:
- Créer jusqu’à 3 variations par test
- Changer 3 assets dans vos variations: l’icône, les captures d’écran et la vidéo preview
- Lancer un test qui peut durer jusqu’à 90 jours
Si vous souhaitez tester de nouveaux assets visuels, ils devront d’abord être approuvés par l’Apple Review. Par exemple, si vous testez seulement l’ordre dans lequel apparaissent vos screenshots (sans changer le contenu de ceux-ci), vous pouvez lancer votre test sans attendre et sans devoir passer par l’Apple Review.
La cohérence tout du long de l’expérience client est aussi de mise. Si vous testez une nouvelle icône, les utilisateur.ice.s qui téléchargent la version test verront cette même icône partout dans l’App Store (dans les résultats de recherche, les onglets Aujourd’hui, Jeux et Applications) ainsi que sur leur téléphone après téléchargement.
L’A/B testing est un excellent outil qui aide à optimiser sa page produit. Grâce à lui, vous pouvez tester quelle version de votre page obtient les meilleurs résultats ou essayer de souligner des contenus culturels ou saisonniers selon les localisations.
Il faut aussi noter qu’il n’est pas possible de réaliser des tests pour les pages personnalisées ou les pages produit pour Apple Watch ou iMessage. Les tests ne peuvent être visualisés que par les utilisateur.ice.s ayant installé iOS 15 (ou iPad OS 15) ou des versions plus récentes.
Les pages tests apparaîtront dans les résultats de recherche (les utilisateur.ice.s verront les screenshots test) et devraient fonctionner avec Apple Search Ads en 2022.
L’A/B testing dans l’App Store vs. le Play Store
Les deux magasins d’applications ont des outils d’A/B testing avec le même intervalle de confiance : 90%. C’est ici que les similitudes s’arrêtent. Alors qu’avec le PPO d’Apple vous ne pouvez mener qu’un seul test à la fois, Google vous autorise jusqu’à 5 tests simultanés.
Vous n’aurez pas non plus besoin de faire valider vos assets avant pour le Play Store (à l’inverse de l’App Store) et vous aurez la possibilité de tester des descriptions alternatives (les courtes et les longues) alors qu’Apple ne vous autorise à tester que des assets visuels.
Product Page Optimization, la grande déception
Selon Apple, il faut parfois jusqu’à 90 jours sur un test pour avoir des résultats concluants avec leur PPO. Leur outil est disponible depuis à peine un mois et il a déjà déçu beaucoup de professionnels.
Voici quelques exemples de ce qui n’a pas l’air de bien fonctionner selon l’ASO Stack slack de Phiture:
- On ne peut mener qu’un seul test à la fois
- Si on soumet une nouvelle version de l’application, le test s’arrêtera automatiquement (et Apple a d’ores et déjà spécifié que les tests arrêtés ne peuvent pas être redémarrés)
- Si vous lancez un test dans plusieurs localisations, vous ne pourrez pas différencier les résultats selon les locales dans App Analytics
- Il est impossible de lancer un test pendant qu’un événement in-app est en review (soumettre un événement in-app pendant qu’un test est en cours arrêtera votre test)
- Votre app devra avoir le statut Read for sale/Prêt à la vente
- Des erreurs ont été remarquées dans les dates et taux de conversion
- Le temps de latence avant l’accès au résultat est long
Toutes ces limites sont frustrantes, surtout sur un produit aussi attendu que celui-là. L’un des principaux problèmes est qu’un test en cours s’arrêtera automatiquement dès qu’une nouvelle version d’app est soumise à validation. Pour qu’un A/B test ait des résultats concluants, le test doit durer assez longtemps. Or, de nombreux.ses développeur.se.s mettent à jour leur application fréquemment, parfois chaque semaine ou tous les quinze jours, des intervalles bien trop courts pour avoir des résultats pertinents.
En plus de cela, l’intervalle de confiance à 90% est trop bas pour être réellement significatif. Attention, il a été signalé qu’il faut éviter d’utiliser le mot test dans votre test.
Comment créer un A/B test
Si vous ne trouvez pas l’option pour créer un A/B test dans votre compte App Store Connect, c’est peut-être parce que vous n’avez pas demandé la mise à jour (qui a été rendue disponible lors de l’arrivée des événements in-app). Pour ce faire, il vous suffit de cliquer ici. Avant de créer votre test, assurez vous que vous avez l’un des rôles suivants: Account Holder, Admin, App Manager, ou Marketing.
Une fois que cela est fait, vous êtes prêt.e!
- Dans Mes applications, sélectionnez votre app
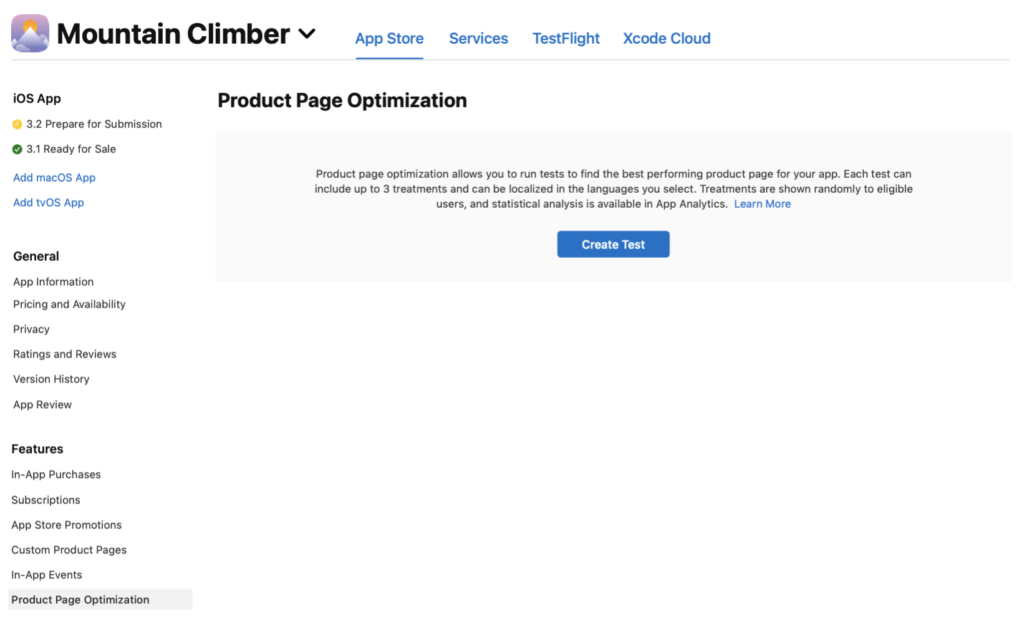
- Dans la barre latérale gauche, cliquez sur Optimisation de page produit (vous devriez trouver cette options juste en dessous de Fonctionnalités)
- S’il s’agit de votre premier test, cliquez sur Créer un test. Sinon, vous pouvez tout simplement cliquer sur le bouton ajouter (+) à côté de Optimisation de page produit

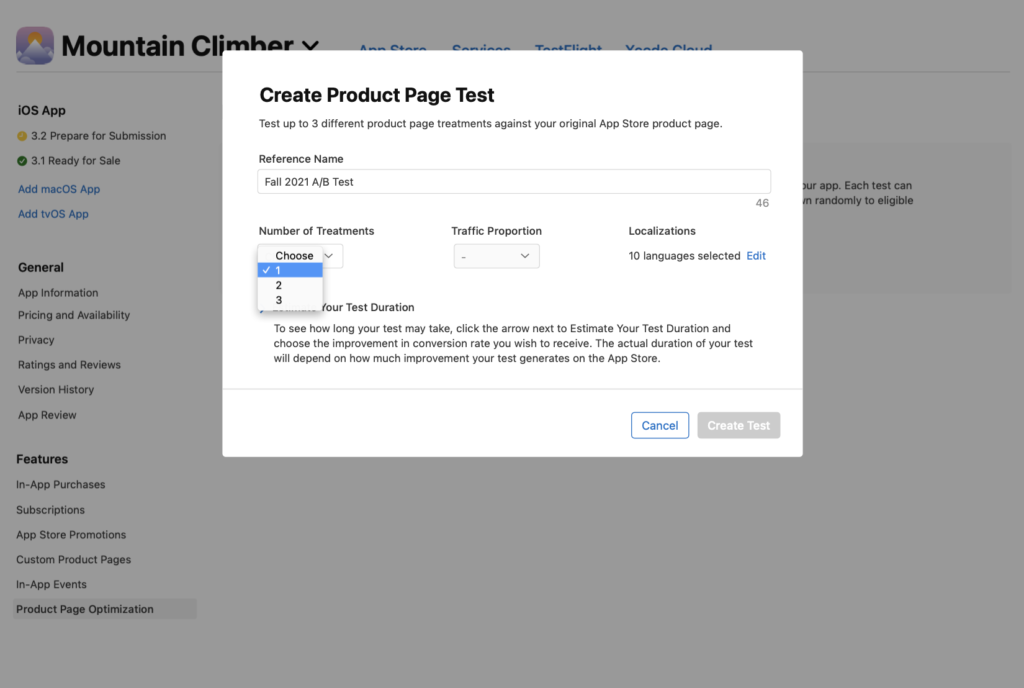
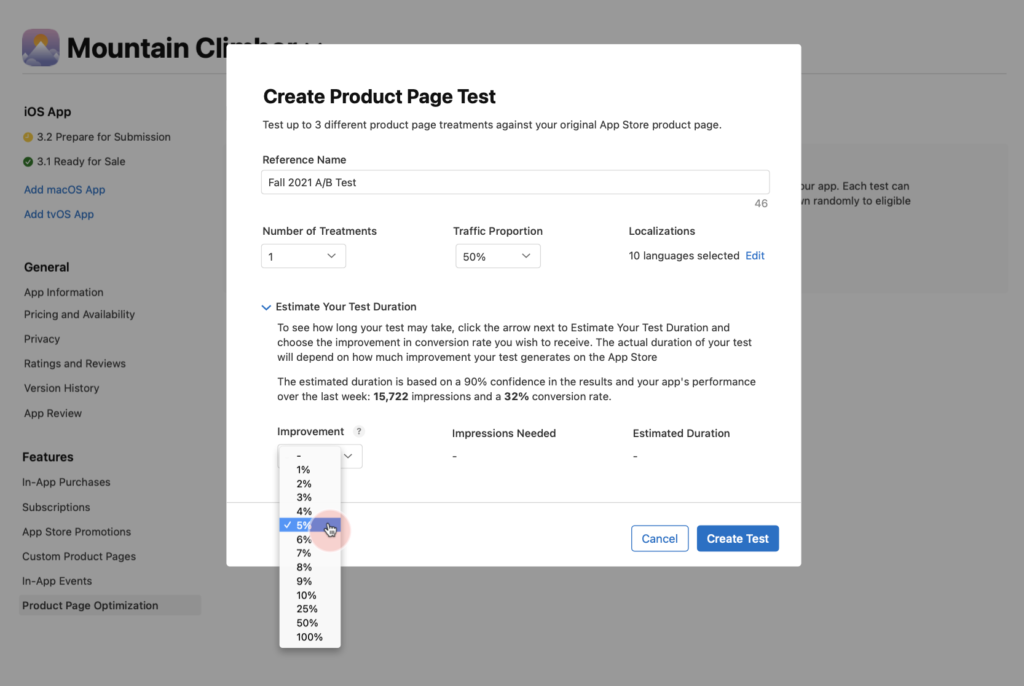
4. Choisissez un nom de référence (il vous aidera à reconnaître votre test dans App Analytics)
5. Choisissez le nombre de traitements (pages alternatives) que vous souhaitez (vous pouvez en avoir maximum 3). Attention, plus vous ajouterez de traitements, plus vous devrez attendre longtemps avant que les résultats de votre test ne soient concluants.

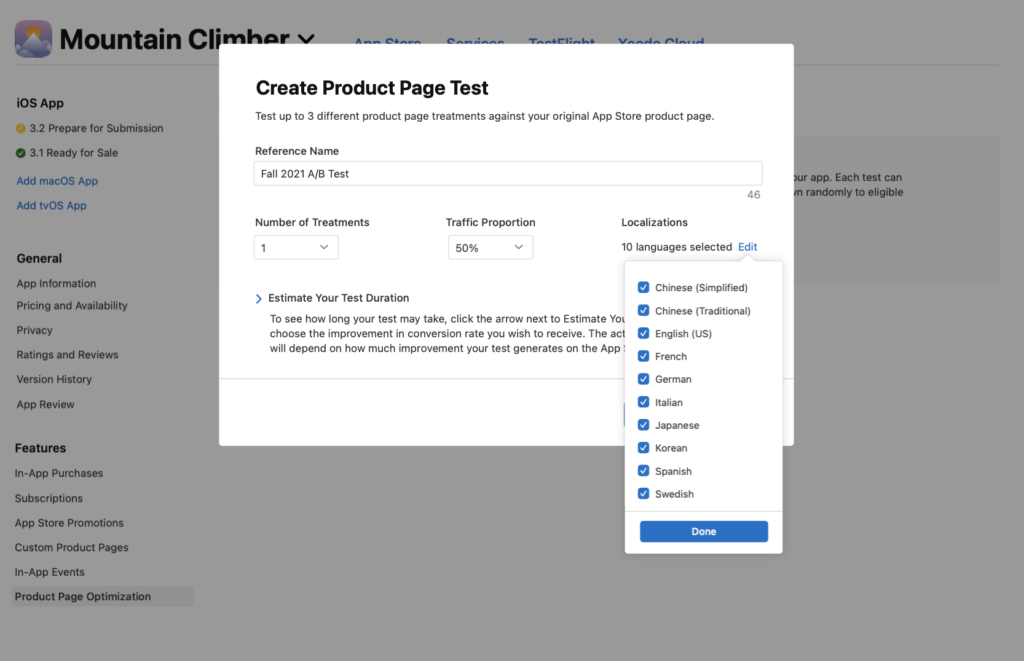
6. Choisissez une proportion de trafic (le pourcentage d’utilisateur.ice à qui sera montré votre page de traitement au lieu de l’originelle, ce pourcentage peut aller jusqu’à 75%), le total choisi sera divisé en parts égales entre chaque page alternative
7. Sélectionnez les localisations que vous souhaitez inclure (elles sont toutes inclues par défaut)

8. Ensuite, cliquez sur la flèche à côté d’Estimer la durée de votre test afin de voir combien de temps il vous faudra pour atteindre votre but, puis choisissez le taux de conversion que vous visez. Le test durera 90 jours s’il n’est pas arrêté.

9. Cliquez sur Créer le test
Une fois votre test créé, vous devrez aller sur la page Optimisation de page produit sur laquelle vous étiez au départ, cliquer sur le nom de votre test et enfin cliquer sur Commencer le test dans le coin supérieur droit. Votre test sera ainsi lancé pour 90 jours (sauf si vous l’arrêtez manuellement avant ou si vous mettez à jour votre application entre temps). Faites attention, un test arrêté ne peut pas être redémarré.
Configurer votre page de test
Par défaut, chaque page alternative inclura votre icône, vos screenshots et vidéos preview originales. Vous devez fournir les métadonnées alternatives pour celles-ci, qui devront être approuvées par l’App Review avant que le test ne puisse être lancé.
Les screenshots et vidéo previews alternatives peuvent être soumises à l’App Review indépendamment d’une nouvelle version d’application. Si vous souhaitez tester une icône alternative, vous devez inclure toutes les variations dans les fichiers sources de votre application (qui doit utiliser Xcode 13 ou des versions plus récentes).
Pour fournir ces métadonnées alternatives, vous devez avoir l’un de ces rôles sur l’App Store Connect: Account Holder, Admin, App Manager, ou Marketing. Il vous suffit ensuite de suivre ces étapes:
- Sélectionnez votre application dans Mes Applications
- Cliquez sur Optimisation de page produit (sous Fonctionnalités dans la barre latérale gauche)
- Les noms par défaut des pages de traitements sont Traitement A/B/B. Pour changer cela il vous suffit de cliquer sur Modifier le nom à côté du nom de la page de traitement que vous souhaitez modifier, entrez un nouveau nom puis cliquez sur OK

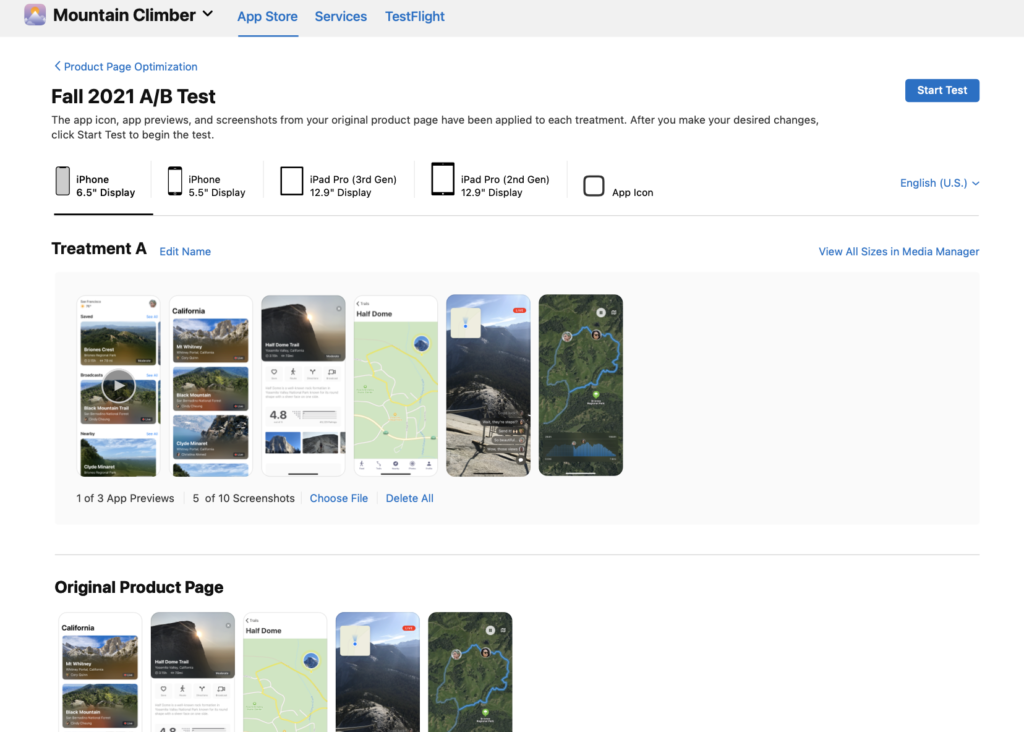
Pour les screenshots/app preview videos:
Il vous suffit de cliquer sur l’icône de l’appareil de votre choix puis d’ajouter les captures d’écrans et vidéos comme sur une page produit lambda.
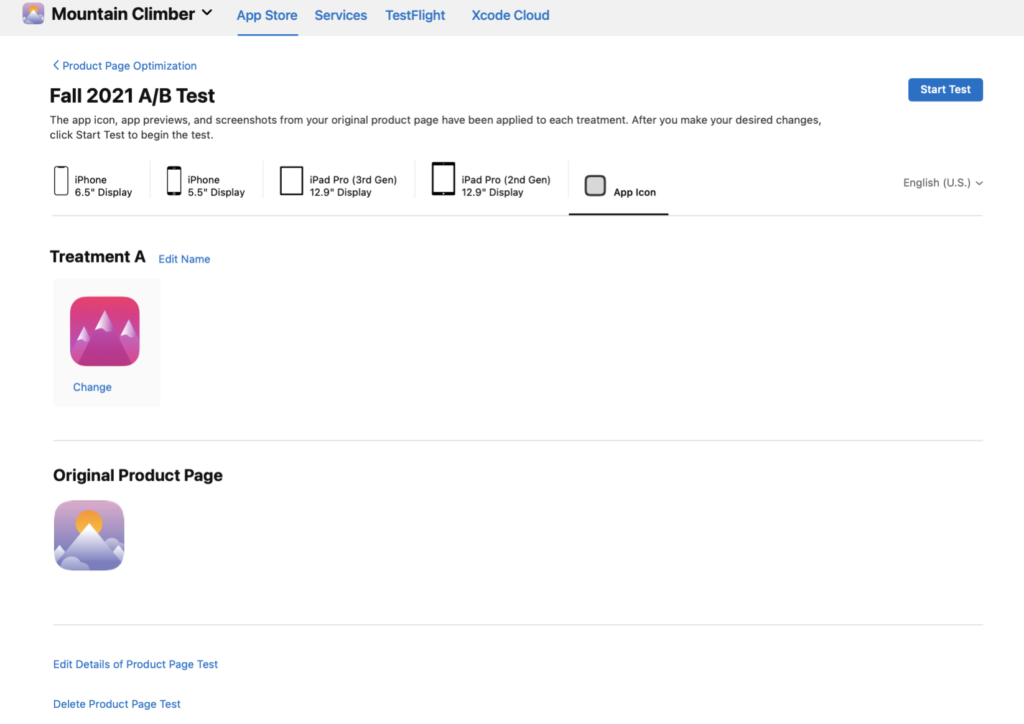
Pour l’icône:
- Cliquez sur l’onglet icône d’application (les fichiers de votre applications doivent contenir plus d’une icône pour que l’onglet apparaisse)
- Faites défiler l’écran jusqu’au traitement de votre choix et cliquez sur Modifier sous l’icône
- Choisissez votre nouvelle icône depuis le menu qui apparaît

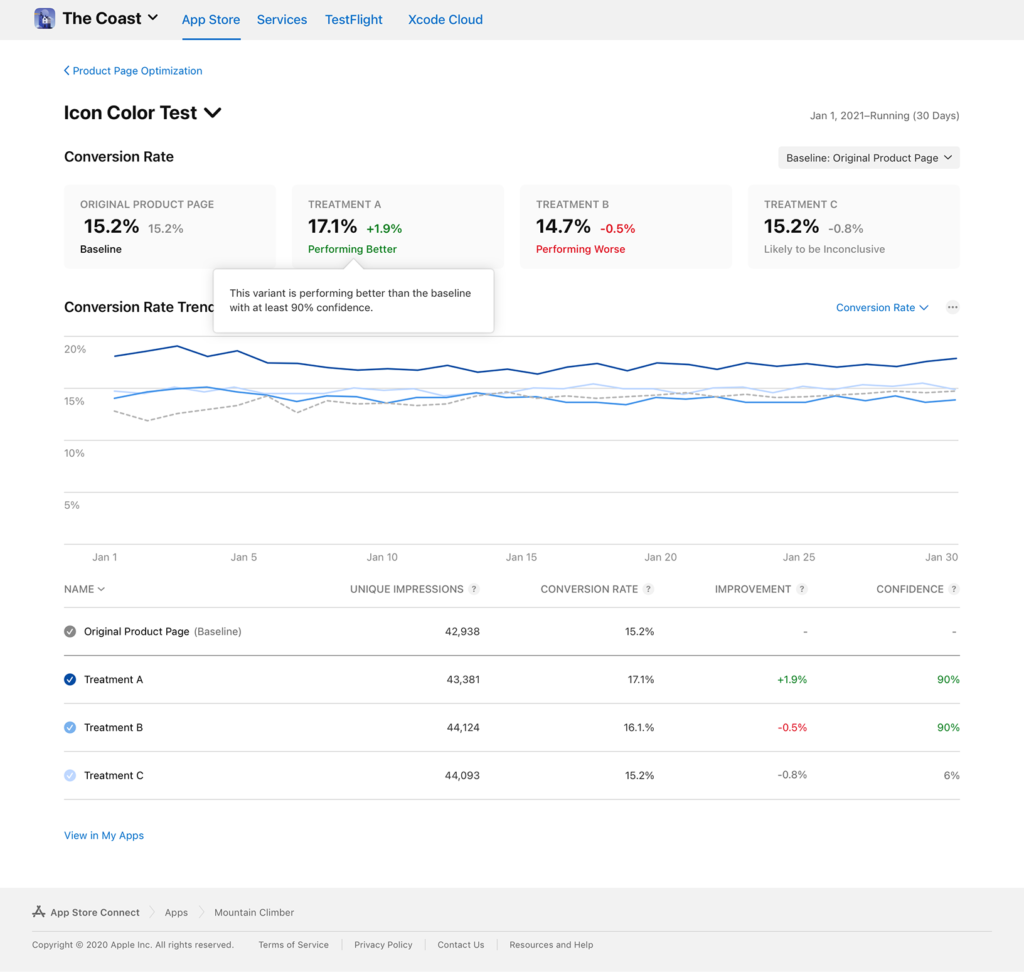
Surveiller votre test et appliquer le traitement le plus efficace
Vous pouvez garder un oeil sur votre test en cours dans App Analytics. Les mesures de performance (nombre d’impressions, taux de conversion, pourcentage d’amélioration et niveau de confiance) seront disponibles un jour après le début du test. Si vous testez plusieurs pages alternatives pour pouvez les comparer entre elles en changeant la baseline (qui est votre page originelle par défaut).
Vous pourrez aussi voir quelques indicateurs qui vous signaleront si vous avez besoin de plus de temps pour collecter des données ou si l’un de vos traitements rencontre plus de succès (ou moins) que votre page par défaut. Pour accéder à ces résultats, suivez ces étapes:
- Sélectionnez votre application dans App Analytics
- Allez sur l’onglet Acquisition
- Cliquez sur Pages produit (dans le menu du haut)
- Cliquez sur le nom de votre test dans la liste Optimisation de page produit (seulement les tests en cours et récents seront visibles)

Si votre page test fonctionne mieux et que vous souhaitez l’appliquer, nous vous montrons la démarche à suivre (il faudra d’abord vous assurez que vous disposez bien de l’un des rôles suivants: Account Holder, Admin, App Manager, ou Marketing):
- Sélectionnez votre application dans Mes Applications
- Cliquez sur Optimisation de page produit
- Cliquez sur votre test et faites défiler l’écran jusqu’au traitement que vous souhaitez appliquer
- Sélectionner Appliquer le traitement à la page produit originale
- Sélectionnez les versions d’applications auxquelles vous souhaitez appliquer le traitement
Petit conseil, si vous décidez d’appliquer un traitement, seulement les captures d’écrans et vidéos seront mises en place. Pour appliquer une icône de test, vous devez l’inclure comme icône par défaut dans la prochaine version de votre application.
Pensez-vous essayer cet outil d’A/B testing? Si c’est déjà le cas, qu’en avez-vous pensé? Dites-le nous en commentaire!
- Les vidéos chocs, une nouvelle tendance marketing pour les jeux mobiles? - 28 novembre 2023
- Comment faire un bon script pour sa vidéo ad - 14 novembre 2023
- Mobile Video Monthly #37 – Octobre 2023 - 7 novembre 2023