Optimisez vos assets créatifs pour iOS 15
Assets créatifs
octobre 13, 2022
Nous avons déjà parlé des nouveautés à venir avec iOS 15, mais à l’approche de son lancement, il est temps de s’attarder sur la création d’assets visuels pour les outils à venir.
Les outils les plus intéressants à être introduits lors du WWDC 2021 d’Apple sont l’A/B testing (ou l’optimisation de page produit), les événements in-app et les pages produits personnalisées. Il faudra produire différents types d’assets pour chacun d’entre eux et établir de nouvelles stratégies marketing. Pas d’inquiétude à avoir, nous sommes là pour vous aider!
Vos assets créatifs pour l’A/B testing
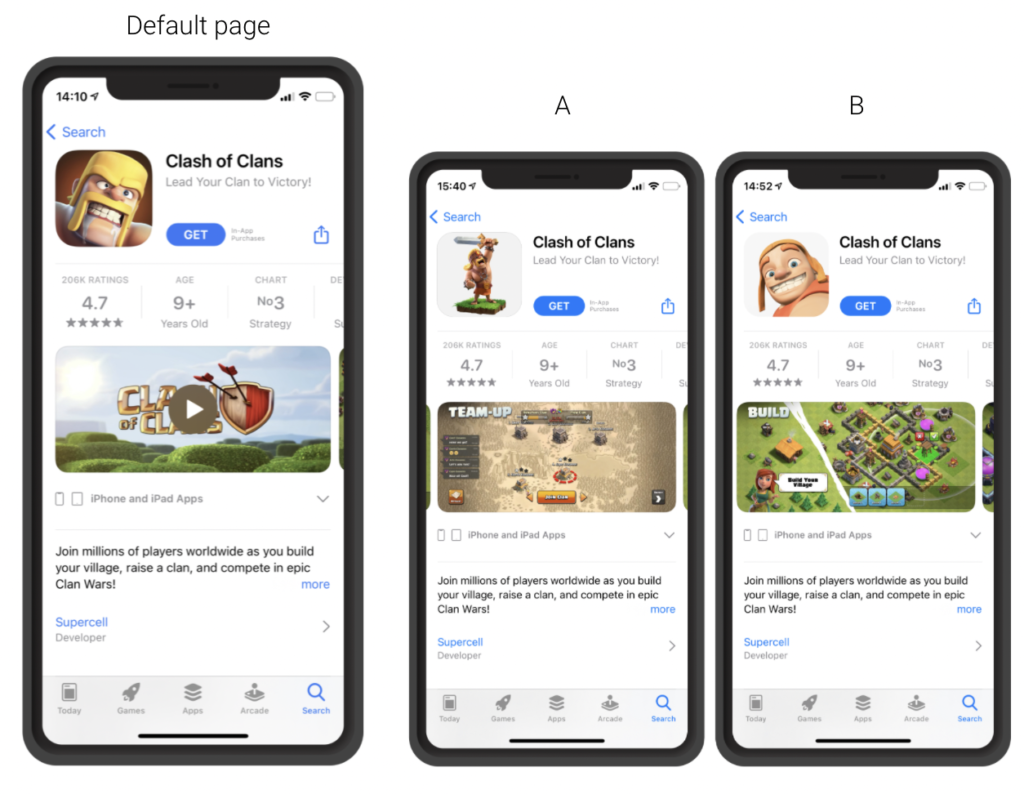
L’A/B testing est enfin bientôt disponible directement sur l’App Store ! Grâce à cette nouvelle fonctionnalité vous allez pouvoir créer jusqu’à 3 traitements par test, chacun pouvant avoir une icône, une app preview vidéo et des screenshots différents. Bien sûr, chaque asset devra être soumis à l’App Review avant que le test ne puisse démarrer afin de s’assurer qu’ils respectent les règles de l’App Store.
Contrairement à l’A/B testing du Play Store, l’optimisation de page produit d’Apple ne vous autorise qu’à tester différents médias (et non les éléments textuels).

Les motivations client.e.s
Dans son récent rapport appelé “The Big Catch Playbook”, Facebook Gaming parle de 8 motivations communes pour les joueur.se.s mobiles. Celles-ci peuvent être utilisées pour mieux cibler les utilisateur.ice.s mobiles, même en dehors des applications de jeux.
Ces 8 motivations sont :
- L’expression personnelle: les utilisateur.ice.s appréciant les opportunités d’exprimer leur créativité et leur identité
- La progression: celles et ceux qui sont fier.e.s de construire, gérer et améliorer des choses
- La découverte: les usager.e.s qui aiment apprendre et découvrir de nouvelles choses
- L’évasion du quotidien: les utilisateur.ice.s cherchant à se distraire et à s’évader pour fuir la réalité
- Les relations sociales: les usager.e.s souhaitant se connecter aux autres et créer du lien
- L’expertise: le désir de développer des capacités à faire quelque chose
- Le pouvoir: la recherche du pouvoir que l’on n’a pas dans la vraie vie
- La relaxation: vouloir passer le temps, se divertir, se relaxer
Votre application peut entrer dans plusieurs catégories, c’est pourquoi l’A/B testing vous aidera à trouver celle qui vous convient le mieux. Parfois, on pense comprendre les objectifs principaux de nos utilisateur.ice.s mais ils peuvent toujours nous surprendre dans leur utilisation de notre application. Tester des assets créatifs basés sur d’autres motivations pourra vous aider à atteindre l’audience qui était faite pour votre application.
Les choses à faire et ne pas faire pour les assets du test
Voici quelques conseils pour produire les assets nécessaires au test :
- Montrez une expérience différente, si vous vous focalisez sur l’expression personnelle, pourquoi ne pas promouvoir les facettes sociales de votre app ?
- Les premières secondes d’une vidéo preview sont les plus importantes, votre scène d’ouverture doit clairement introduire la motivation que vous avez choisi
- Vous pouvez garder quelques scènes similaires à vos autres vidéos test, mais assurez vous qu’elles racontent une histoire différente
- Liez votre call-to-action à votre motivation
- Changer la musique de la vidéo peut aider à façonner un message différent!
- Testez plusieurs textes sur vos screenshots
- Même si vous testez plusieurs assets créatifs, gardez le même style visuel, cela vous aidera à mieux faire sens du résultat (et à comprendre qu’elle est la meilleure motivation pour promouvoir votre app)
- Évitez de tester des assets créatifs trop similaires. Il vous faudra changer plus que la couleur du fond de vos captures d’écran.
- Faites attention, pour tester une icône il vous faudra mettre à jour votre application
Vos assets créatifs pour les événements in-app
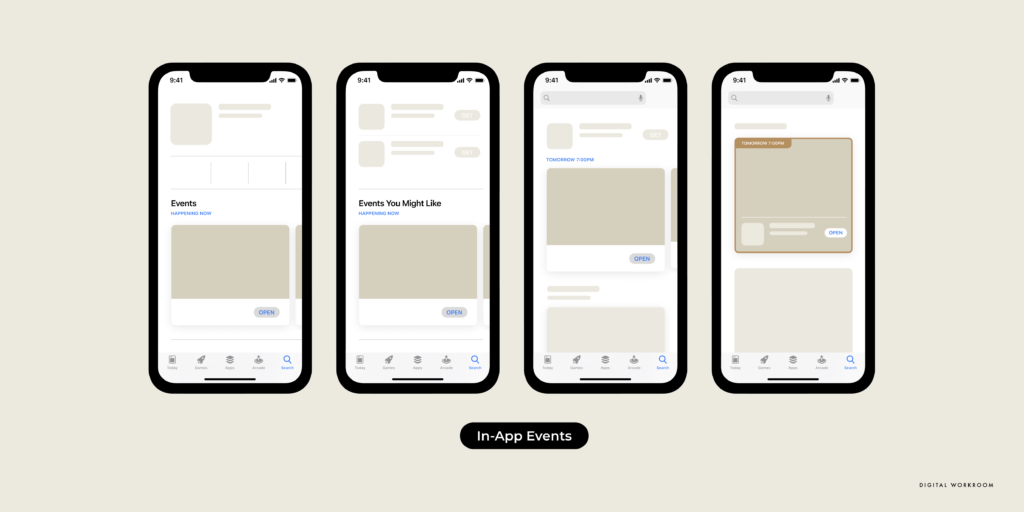
Les événements in-app sont l’une des grosses annonces d’Apple à l’intention des développeurs. Cette nouvelle fonctionnalité vous permettra de promouvoir les événements ayant lieu à l’intérieur de votre application et ce directement dans l’App Store. Les événements in-app seront visibles à la fois sur votre page produit et dans les résultats de recherche de l’App Store.

De quels assets créatifs avez-vous besoin pour vos événements in-app ?
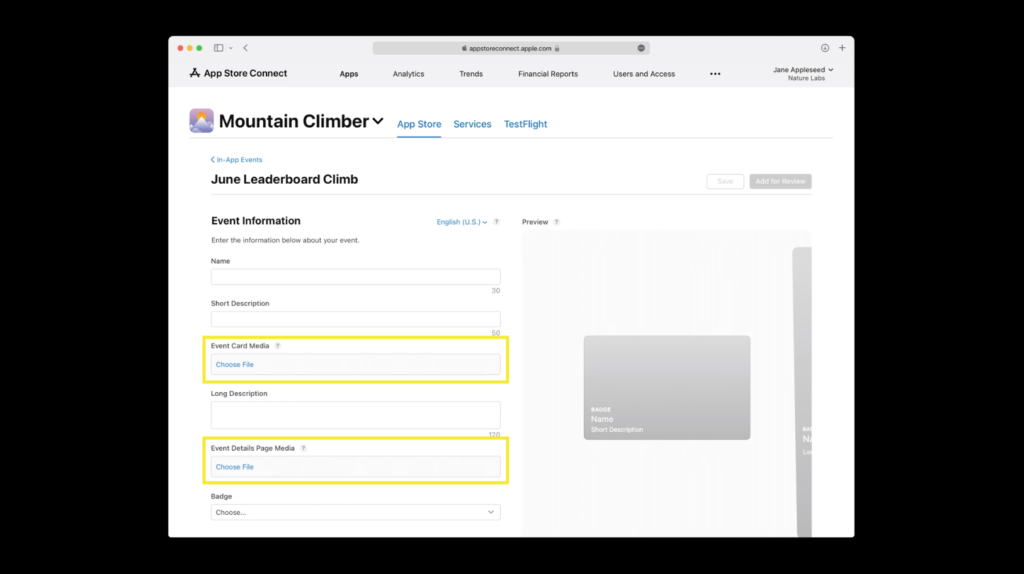
Cette nouvelle option vous permettra d’ajouter une image ou une vidéo à chaque événement. Pendant que vous remplissez les champs d’informations demandés lors de la création d’un événement in-app, la fenêtre de prévisualisation sur la droite (voir image ci-dessous) vous montrera à quoi ressemblera la carte de l’événement ainsi que la page comme elles apparaîtront sur l’App Store.
Vous devrez choisir un média (une image ou une vidéo) pour la carte de l’événement et un pour la page détaillée de l’événement. La carte sera visible sur l’App Store et la page détaillée ne sera accessible qu’en cliquant sur la carte (ou grâce à son URL pour les utilisateur.ice.s externes ou vos campagnes d’acquisition clients).

Optimiser un asset statique pour votre événement in-app
- Le format des images n’est pas encore connu mais, au vu du placement de la carte d’événement il est conseillé d’utiliser un format paysage ou carré, si vous n’êtes pas sûr.e préparez un visuel au format paysage où un recadrage carré n’enlèverait pas d’informations essentielles
- N’ajoutez pas de texte sur votre image. Le badge, le nom et la courte description de l’événement seront affichés par dessus le média choisi, un texte incrusté dans l’image pourrait être difficilement lisible
- Votre image doit être de bonne qualité afin d’améliorer votre taux de clic
- Assurez-vous que votre image représente bien le thème de votre événement (est-ce un challenge ? un événement social ? ou saisonnier ?)
Optimiser un asset vidéo pour votre événement in-app
- Les assets vidéos pour la carte et la page de l’événement sont limités à 30 secondes et seront joués en boucle, profitez de l’effet boucle pour booster l’impact de votre vidéo en créant une transition fluide
- Produisez une vidéo de bonne qualité, les vidéos de mauvaise qualité peuvent impacter négativement votre taux de clic
- Évitez d’utiliser trop de textes ou de call-to-actions, la carte de l’événement sera déjà remplie par des informations textuelles et un bouton de CTA, ne soyez pas redondant
- Ne vous appuyez pas trop sur le son, les utilisateur.ice.s n’auront peut-être par le son activé lorsqu’ils scrollent sur la page d’accueil de l’App Store
- Teasez des éléments de votre événement pour attiser la curiosité de votre audience
- Les événements in-app sont une nouvelle opportunité pour promouvoir le contenu de votre application à travers de nouveaux assets créatifs, assurez-vous que votre vidéo d’événement montre des caractéristiques différentes de celles de preview vidéo sur votre page produit
- L’information la plus importante devrait être dans les premières secondes de votre vidéo, pour capter l’attention de votre audience
Par ailleurs, si vous prévoyez une campagne d’acquisition utilisateur.ice.s autour de votre événement in-app (et que vous y liez l’URL de la page de l’événement), vos assets doivent être dans la continuité de ceux de votre campagne.
Vos assets créatifs pour les pages produits personnalisées
Contrairement aux événements in-app et à l’A/B testing, la personnalisation des pages produits ne sera pas disponible avant début 2022 selon les dernières informations. Bien que cette fonctionnalité ne soit pas accessible dès la sortie d’iOS 15, il est tout de même temps de s’y préparer.
La personnalisation de page produit est l’outil parfait pour enrichir votre campagne d’UA. Grâce aux 35 pages personnalisables que vous pourrez créer, il sera possible d’attirer encore plus d’utilisateur.ice.s. Sans compter que créer des assets créatifs pour 35 pages produits différentes est une sacré charge de travail!
Ces pages produits ne seront accessibles qu’à travers un URL externe (et non de façon organique dans l’App Store). C’est pourquoi il faudra en profiter pour les connecter à votre campagne UA.
Sur chaque page, vous pourrez customiser la vidéo preview, les captures d’écran et le texte promotionnel. Elles seront aussi entièrement localisables. N’hésitez pas à tirer profit de cette nouvelle fonctionnalité pour en faire un atout non-négligeable lors de vos campagnes marketing.

Parlons maintenant de ce dont vous aurez besoin pour créer les assets créatifs de vos pages personnalisées :
- Adaptez vos assets aux visuels de vos campagnes UA et assurez vous que l’utilisateur.ice puisse reconnaître le style visuel sur la page lorsqu’il y est redirigé.e depuis une campagne UA externe
- Ne vous contentez pas d’adapter les captures d’écran, créez plusieurs preview vidéos, une pour chacune des motivations mentionnées plus tôt. Cela vous aidera à mieux cibler plusieurs audiences
- Veillez à bien localiser et traduire tous vos nouveaux assets
- Adaptez vos assets à l’audience de vos campagnes UA
- Produisez des assets de bonne qualité, s’ils ne sont pas d’assez bonne qualité cela pourrait impacter négativement votre taux de clic
- Choisissez un focus spécifique pour chaque page personnalisée, soit une fonctionnalité précise ou un contenu pertinent. Chaque page devrait servir à souligner une quantité limité d’informations à propos de votre application
- Réfléchissez à chaque page personnalisée en amont, afin d’avoir le temps de préparer vos assets et de vous assurez que vous couvrez toutes les bases
- Gardez un style visuel similaire entre chaque page, un.e utilisateur.ice ne devrait pas être dissuadé.e de télécharger votre application si, en tombant de façon organique sur votre page produit, celle-ci est trop différente de celles vues précédemment
Les pages produits personnalisées peuvent être un vrai atout pour vos campagnes d’acquisition client, si les utilisateur.ice.s cliquent sur une publicité sur les réseaux sociaux et arrivent sur une page produit assortie aux visuels qu’ils viennent de voir, l’expérience client n’en est que plus fluide.
Créer de nouveaux assets pour les dernières fonctionnalités d’Apple peut être intimidant, mais cela pourra rapidement s’avérer être un avantage indéniable dans l’acquisition de nouveaux.elles utilisateur.ice.s !
Êtes-vous prêt.e.s pour iOS 15 ? Vous avez besoin d’aide pour créer de nouveaux assets ? Nous pouvons vous aider !
- Les vidéos chocs, une nouvelle tendance marketing pour les jeux mobiles? - 28 novembre 2023
- Comment faire un bon script pour sa vidéo ad - 14 novembre 2023
- Mobile Video Monthly #37 – Octobre 2023 - 7 novembre 2023