How to optimize your creative assets for iOS 15
App Store Optimization (ASO)
September 21, 2021
We’ve already told you everything you need to know about the upcoming iOS 15 tools. But now that it was released (on the 20th of September), it’s time to talk about how you can optimize your creative assets to cash in on them.
The most interesting tools that were introduced in Apple’s WWDC 2021 were A/B testing (or Product Page Optimization), In-App Events, and Product Page Customization. Each will require you to produce different kinds of creative assets and marketing strategies. But don’t worry, we’ve got you covered.
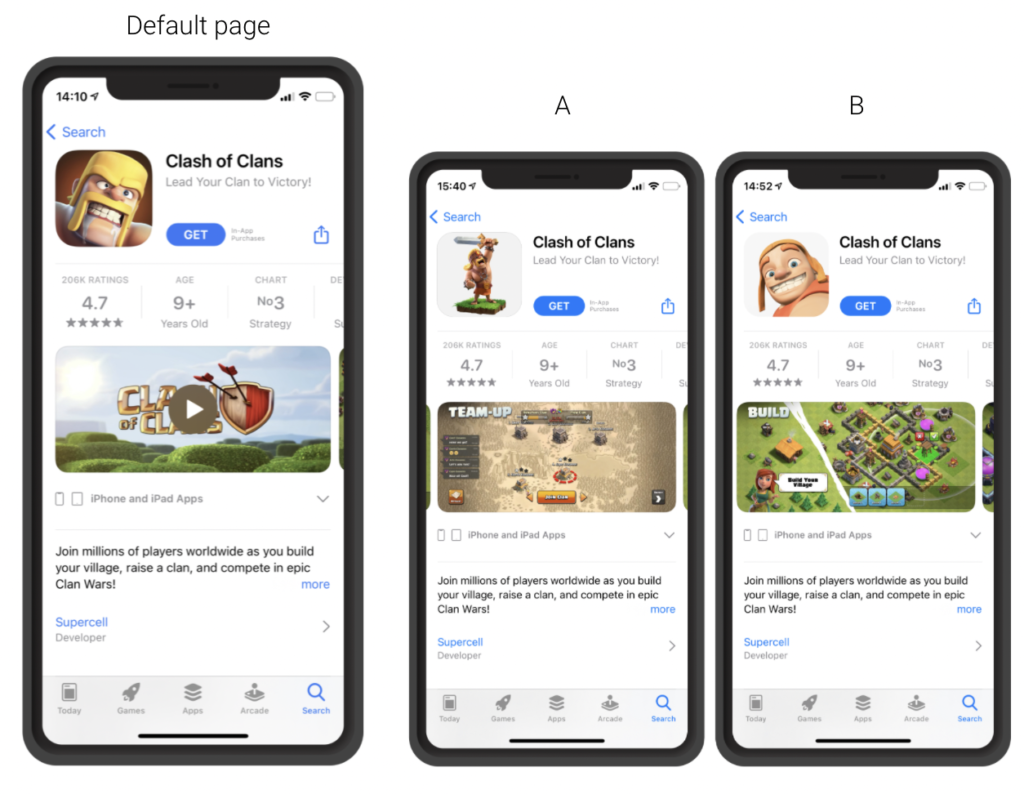
Creative assets for A/B testing
Apple’s native A/B testing feature is almost there! It will allow you to create up to 3 treatments for your test, each with a different icon, app preview video, and screenshots if you want. Of course, each creative asset will have to be submitted to App Review before the test can start so make sure that even your test creatives comply with the App Store rules.
Unlike the Play Store’s A/B testing feature, Apple’s product page optimization only allows you to test different media (and not the textual elements of your page).

Introducing user motivation
In its recent report called “The Big Catch Playbook”, Facebook Gaming talks about the 8 common motivations for mobile gamers. They can be used to better target mobile users, not just for mobile games.
These 8 motivations are:
- Self-expression: users enjoying opportunities to express creativity and identity
- Progression: those taking pride in building, managing, and improving things
- Discovery: users who love to learn and discover new things
- Escapism: users seeking distraction and relief from unpleasant realities
- Social connection: users who want to connect and bond with others
- Expertise: the desire to develop an ability to do something exceptionally well
- Power: seeking the power they don’t have in real life
- Relaxation: wanting to pass time, be entertained, relax or calm down
Your app can fit in several categories, that’s why you should use A/B testing to figure out which one would be the best for you. Sometimes we think we understand the main goals of our users, but they can surprise us and figure out other uses for your app. Try out creative assets based on different motivations, by experimenting with a new creative path, you could potentially increase your fan base.
Do’s and don’ts for A/B testing
Here are some tips for producing your creative assets for testing:
- Show a different experience, if you focused on self-expression how about promoting the social aspect of your app?
- The first seconds of a preview video are the most important, your opening scene should show clearly what the motivation behind your app is
- You can keep some similar scenes in your different preview video tests but make sure that you’re telling a different story
- Link your call-to-action to the user’s core motivation
- Changing the music of your preview video can help convey a different message!
- Test different verbal cues on your screenshots
- Even if you’re testing different creative assets, keep the same visual style, it’ll help you make better sense of the result (and figure which is the best motivation to market your app)
- Don’t test creative assets that are too similar: change more than the color of your screenshot’s background.
- Be careful, in order to test another icon you will have to update your app
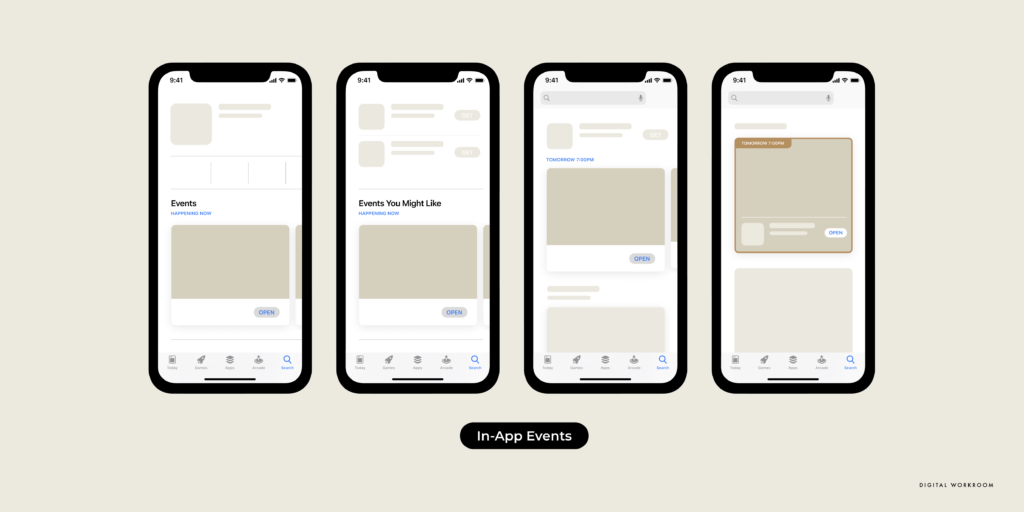
Creative assets for in-app events
In-app events were one of the big announcements for developers during Apple’s WWDC 2021. This new feature will allow you to promote events happening inside your app directly in the App Store. In-App events will be visible both on your app’s listing page and in the App Store search results.

What kind of creative assets do you need for in-app events?
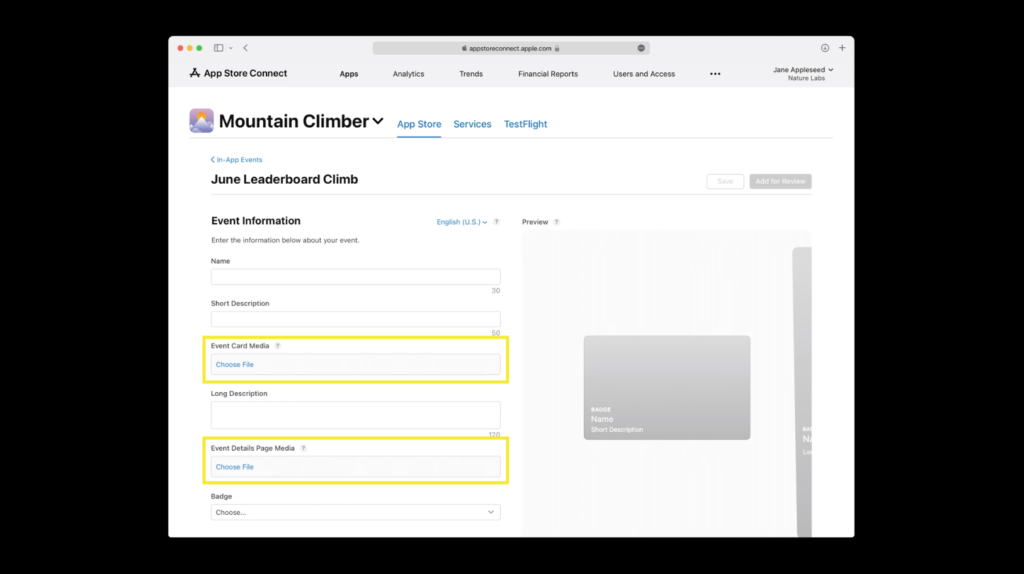
The feature allows you to add either an image or a video to each event. While you’re filling the fields when creating your in-app events, the preview window on the right side (see the image below) will show you both the Event Card and the page as they will appear on the App Store.
You will need to choose a media (an image or a video) for the Event Card and one for the Event Details Page. The Event Card is what will be displayed in the App Store and the Event Detailed Page is accessible when clicking on the card (or through its direct link for external users or user acquisition campaigns).

Optimizing a static image asset for your in-app event
- There’s no specified image format yet but from what we’ve seen of the card placement, you should use the landscape format or the square format, if you’re unsure prepare a landscape image where a square crop wouldn’t leave out important information
- Do not add text to your image. The badge, the name, and the short description of your event will be shown over the media, it might make the text inside the image/video unreadable
- You should use a high-quality image, quality assets improve the click-through rate
- Make sure your image shows what your event is about (Is it a challenge? A social event or a seasonal one?)
Optimizing a video asset for your in-app event
- Video assets for the in-app event card and details page will be limited to 30 seconds and will play on loop, try to make your video loop seamlessly for a better impact
- Produce a high-quality video, low quality videos can negatively impact your click-through rate
- Avoid using too much text or call-to-actions, the event card will already be filled with textual information and a CTA button, avoid redundancy
- Don’t rely on sound too much, users may not have the sound on when scrolling on the App Store homepage
- Tease some of your event’s elements, keep viewers interested
- This is a new opportunity to promote your app with a different creative asset, so ensure your event video shows different characteristics than your listing page’s preview video
- The most important information should be in the first seconds of your video, to capture the attention of your audience
In addition to this, if you’re planning a UA campaign around your in-app events and linking to your event details page URL directly, your creative assets for the in-app event card and the UA campaign should match.
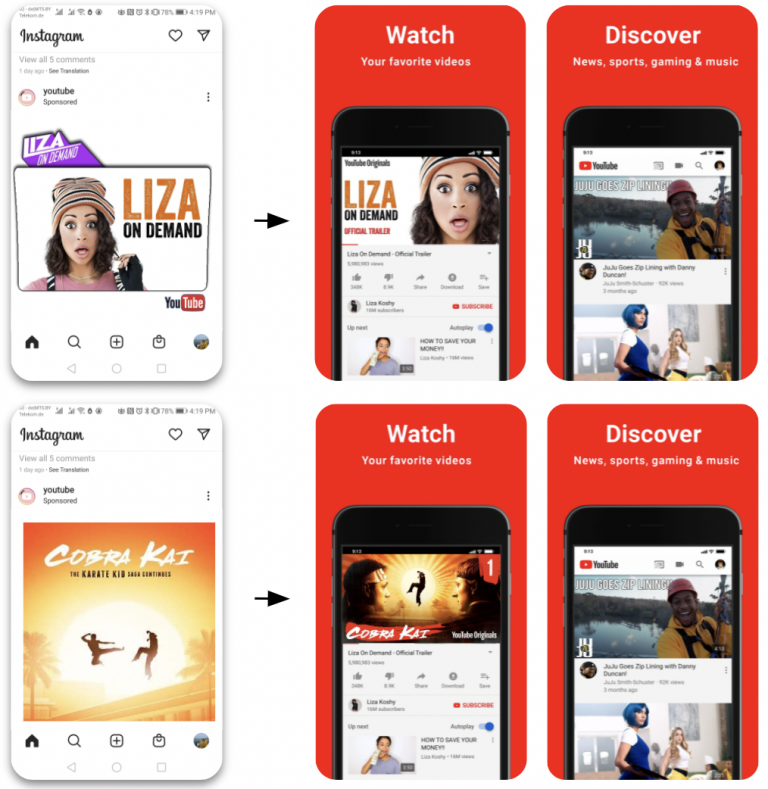
Creative assets for customs product pages
Unlike in-app events and A/B testing, product page customization is not set to be released until early 2022 according to the latest information. So while it won’t be available when iOS 15 is released, information can get you ahead of the curve!
Product page customization is the perfect tool to improve your paid UA marketing strategy. Thanks to the 35 custom pages you’ll be able to create, you can drive even more customers to download your app. And producing creative assets for up to 35 different listing pages is quite the work!
Because these custom pages can only be accessed through an external URL (and not organically within the App Store), you should make the most of them by connecting them to your UA campaigns.
On each page, you can customize the preview video, the screenshots, and the promotional text. You can also localize them. Don’t hesitate to take advantage of this new tool to capitalize on your paid UA campaigns.

Let’s talk about what you need for your custom page creative assets:
- Tailor your creative assets after your UA campaign’s visuals and make sure the user will recognize the main visual assets/themes when coming from a UA campaign
- Don’t just adapt your screenshots, create several preview videos, one for each of the motivations we mentioned earlier that can be relevant to different potential users. This will allow you to better target several core audiences
- Localize all the new assets you’ve created
- Adapt your asset to the audience of your UA campaigns’ platform
- Produce high-quality assets, low-quality assets can negatively impact your click-through rate
- Choose a specific focus for each custom page asset, either a feature of your app or engaging content. Each page should serve to highlight a limited amount of information about your app
- Think about what each custom page should promote beforehand, so you can create your visual assets accordingly
- Keep a similar visual style between each page, a user shouldn’t be deterred from downloading your app if they reach your organic listing page and it’s too different from what they saw
Custom product pages can be a real boost to your UA campaigns, if users click on a social media ad to find similar visuals on an app listing page, the acquisition experience feels seamless.
Creating new visual assets for the latest app store features can seem like a daunting task, but it’ll be worth it when you reap the benefits!
Are you ready for iOS15? Do you need help getting your creative assets organized? We’re here to help!
- Mobile Video Monthly #38 – November 2023 - 5 December 2023
- Disturbing ads, a new trend for mobile gaming creatives? - 28 November 2023
- The Power of Holiday Marketing in Boosting Mobile Game Engagement - 21 November 2023


To tell the truth, recently I have installed iOS 15 in my iPhone but before reading this article I hadn’t even suspected that it has so many useful functionality and wide range of possibilities like A/B testing. At the first glance, it seems really incomprehensible but learning more about such an incredible function, you understand that it is truly applicable and effective. This testing opens up huge opportunities for many companies and it will affect the promotion of applications in a huge way. After reading this article, I was amazed by how wide functionality this testing has and I think that it truly fulfills the creative potential of many developers, letting them choose the best changes for their audience.