App Download Buttons and Call-to-Actions: Get Downloads
Mobile App Growth
October 29, 2012
Some users find your app on the App Store (or Google Play Store), and some find about it on the web. No matter how many visitors you manage to bring to your app website or landing page, if they don’t end up downloading your app then it’s useless. You can have an awesome app, the most compelling copywriting, the best design and screenshots…It’s not worth much if visitors don’t know (i.e. if you don’t tell them) how to download it.
A Prominent Call-to-Action
There are several key elements you need to have on your app website: your app name and icon, a video, screenshots, showing the device, etc. They’re all important, but most of them lose a lot of that importance if there is no clear call-to-action that invites visitors to actually download the app.
It really seems like common sense, but it’s not that rare to see an app landing page where the download button is hard to find.
What you need to do is to make that button the first thing people see when they get to your page. If they see it first, they know where to click when they actually decide to download your app. They can then take a look at the rest of your website and get convinced by all the great stuff you put on it.
If your app is not available yet, give users a way to enter their email address to get notified when the app launches (using MailChimp for example). If it’s already live, take a look at the following options to get your download call-to-action right.
The Mobile App Download Buttons for the App Stores
This is the way most app developers do it, and what users have been pretty used to seeing. Both Apple and Google provide developers with badges. These badges have changed quite a lot since the beginning, and they are now pretty explicit and make good call to actions.
Apple recently added the more inviting “Download on the App Store” for online usage to the previous “Available on the App Store” official badge (now for offline usage), most likely to prevent developers from creating their own customized buttons (which you’re not supposed to do if you follow the quite strict marketing guidelines).

In the same way, Google went from the “Available in Android Market” badge to the actual “Get it on Google Play”. Here’s where you can get the most up-to-date Google Play download button.

These badges are pretty important for both companies, since getting them right can increase conversion and their bottom lines. And it’s the exact same thing for you.
The other aspect of it is branding: because these buttons were initially not clear call-to-actions and people were not all the time aware it was actually buttons they could click to download the app, several app developers/designers decided to create their own “download” or “get the app” buttons.
You can still do it, but it’s become less necessary.
If you go with using only the official badges make sure you always use the latest versions of the app download buttons.
Mobile App Distribution Via SMS
A “trend” that has been appearing lately on several website is a call-to-action where visitors enter their phone number and click on a “Text me”, “Get link” or “Get the app” button. They then receive a text message on their phone with a direct link to download the app.
Why Does it Make Sense?
There are a couple reasons why this approach makes sense.
- The most obvious one is that it can increase conversion rates quite significantly. Users get a link to your app directly on their device, and don’t have to look for it on the App Store or Google Play. I don’t know about you but sometimes I was just unable to find an app I wanted to download by using search on the App Store.
I don’t like downloading them on my computer first, and there was times where I ended up looking for the developer’s name to finally download the app. Also, what are the chances they get distracted by a “featured app” or start looking at other apps (your competition for instance)? - Using app distribution via SMS, you make sure that not only they get directly to your app details page and can download the app straight away but also that they will have the link in their messages if they decide to come back to it later.
- You can have a single call-to-action, no matter if the user on the other hand is using an Android or iOS device. You can then either give 2 different links in the text message or just one that will automatically detect what phone your user is on. Using bit.ly links allows you to get statistics, too.
Here you go for the advantages. It’s not perfect though, and I see a couple ways you could lose users if you give them only this possibility:
- What about apps for devices that can’t receive SMS (iPod, iPad, tablets) ?
- What about users that are scared (or don’t want) to give their phone numbers?
Implementing Distribution Via SMS with Twilio
You might be thinking “this all sounds good, but how do I implement this?”. Well that’s where Twilio and my exceptional technical skills can help you. Ok, not really my skills: I kind of struggled understanding enough of it to explain that here, and was lucky to get some help from my friend Gwendal Mahe and also from the great team at GetMaid.
Start by signing up for free on Twilio and downloading their library here. We tried with php, but it’s really your choice. If you do use php, they are more likely to explain that stuff better than me and therefore I’d advise you to first follow their Twilio SMS PHP Quickstart.
Here is the code for the form (mobile number field and “Get link” button):
[html gutter=”true”]</pre><form id=”frm” name=”frm”><input type=”hidden” name=”ajax” value=”1″ />
<h4>Text your phone a download link for our iPhone and Android apps</h4>
<input type=”phone” name=”phone” placeholder=”Enter Your Mobile Number” />
<button type=”submit”>Get Link</button>
<div style=”display: none;” class=”error”></div>
</form>
<pre>[/html]
And here is the code we used in the <head></head> part, so we don’t have to send users to a confirmation page:
[php gutter=”true”] <script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js”></script><script type=”text/javascript”>// <![CDATA[
///////////Javascript
$(function(){
$(“#frm”).submit(function(e){
e.preventDefault();
$.post(“sendnotifications.php”, $(“#frm”).serialize(),
function(data){
if(data.sms_sent == ‘OK’){
alert(“Message Sent”);
} else {
alert(“Message Not Sent”);
}
}, “json”);
});
});
// ]]></script>
[/php]
Here’s the modified sendnotifications.php file we used for testing (you’ll need to use your own Twilio AccountSid and AuthToken):
[php gutter=”true”] <!–?php <br ?–> /* Send an SMS using Twilio. You can run this file 3 different ways:*
* – Save it as sendnotifications.php and at the command line, run
* php sendnotifications.php
*
* – Upload it to a web host and load mywebhost.com/sendnotifications.php
* in a web browser.
* – Download a local server like WAMP, MAMP or XAMPP. Point the web root
* directory to the folder containing this file, and load
* localhost:8888/sendnotifications.php in a web browser.
*/
// Step 1: Download the Twilio-PHP library from twilio.com/docs/libraries,
// and move it into the folder containing this file.
require “twilio-php/Services/Twilio.php”;
// Step 2: set our AccountSid and AuthToken from www.twilio.com/user/account
$AccountSid = “AC26c69507d7566c01f664f065b5cb3886”;
$AuthToken = “c8ec4e90c56f9069fa9b8d324217b3c6”;
// Step 3: instantiate a new Twilio Rest Client
$client = new Services_Twilio($AccountSid, $AuthToken);
// Step 4: Get phone number from the test-sms form
$phone=$_POST[“phone”];
// Step 5: Create SMS
$sms = $client->account->sms_messages->create(
// Change the ‘From’ number below to be a valid Twilio number
// that you’ve purchased, or the (deprecated) Sandbox number
“714-243-8467”,
// the number we are sending to – Any phone number
$phone,
// the sms body
“Get our app now: http://bit.ly/ourapp”
);
// Display a confirmation message on the screen
$sms_check=’OK’; //Use Twilio’s callback here
$return_json = ‘{“sms_sent”:”‘ . $email_check . ‘”}’;
echo $return_json;
?>
[/php]
We haven’t really been further (yet), and if you need to check the status of your SMS (to display a confirmation/error) Twilio also allows you to get a callback.
How much is it going to cost you? It seems that Twilio can be used to send texts to users in most places of the world, and pricing differs from country to country. It’s 1cent to users in the US and Canada, and 7cents to users in France for example. You can check out their prices here. If your users generate revenues (paid app, in-app purchases, etc.), it can definitely be interesting and is worth a try.
Mobile Detect
What exactly should you send to your future users? Like I said above, either one link per store (App Store, Google Play) or a single link where the device used will be detected and the user automatically directed to the right store. For that last option, you can use the Mobile Detect php class (really easy to implement).
A Couple of Examples
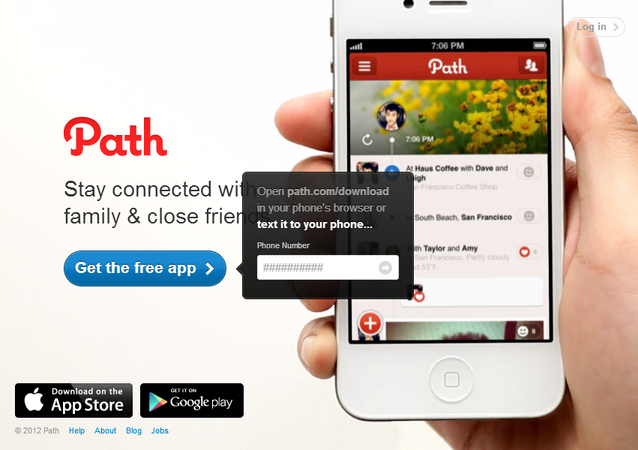
Path
What I really like on the Path website (besides the fact that they integrated an actual video of the app being used and their website is responsive) is that they give some instructions: users can either download the app through their browser, or receive the text message with the link. They also included both the App Store and Google Play badges, just in case.

When users receive the text, they thought about putting a brief “pitch”, too.
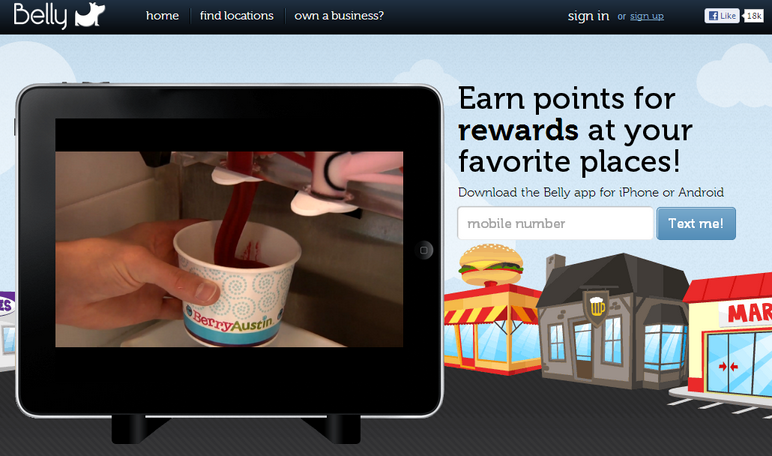
Belly
Belly decided to put the mobile number field and “Text me!” button, with an explanation/call-to-action right above “Download the Belly app for iPhone or Android”.

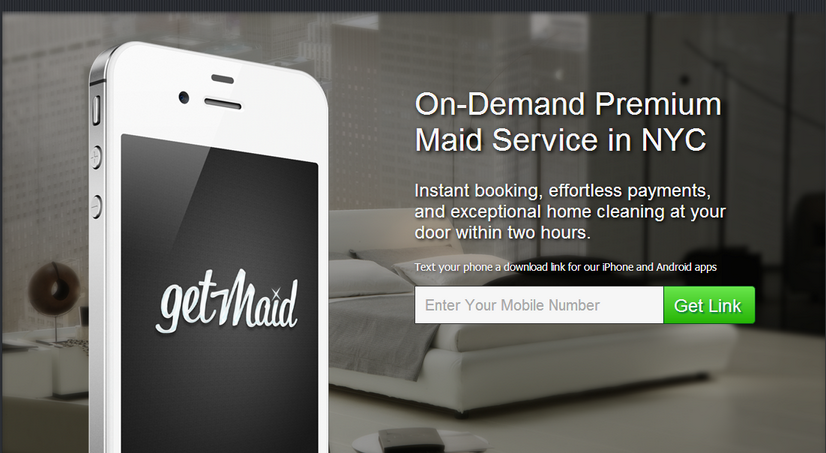
Get Maid
Like Belly, Get Maid put both a sentence “Text your phone a download link for our iPhone and Android apps”, the Mobile phone number field and the prominent “Get Link” button. I like it better though, since it’s more clear to visitor what they should do and what is going to happen.

You might also want to check out the following video presentation on mobile app distribution, made by Rob Spectre from Twilio. There are other ways you could use their service for your app marketing (offline marketing, sharing within the app, etc.).
[youtube]http://www.youtube.com/watch?v=qaWAi_Z1gh8[/youtube]Conclusion
No matter how great your app is, or how good your copywriting or design is…without a clear call-to-action to get visitors to download your app (or get notified of its launch), your app website or landing page loses all its interest.
Make sure you make it easy for potential users to find and download your app. Consider trying app download buttons and mobile app distribution via SMS to see if they increase downloads.
Have you noticed significant a significant download increase (or decrease) by changing your call-to-action? Have you tried mobile app distribution with Twilio yet, or know of any good services that allow the same thing? Share your experience in the comments!






Nice good
Thank you so much for sharing the valuable information.
thanks for sharing info good post
Super
Hi, Sylvain. I agree this is a great article, very easy to understand and thorough. I do have some questions though. What do your </pre><pre> tags mean? I don’t understand why they are there and what’s their purpose. Also I am working from my own machine, and I build a static html page to test your code. Everything works individually but when I enter a number in the page, I am using chrome, the code doesn’t work. I am not sure what is wrong, but I have a hunch that it might have to do with the fact that I am using a static html page. What is your take on this issue? Thanks in advance!
engineerKev You can’t be using static html for that you need a .php page.
Hi, good article.
One thing you don’t mention there is the country code number. Both ‘Get maid’ and ‘Belly’ retrieve me a ‘invalid number’ error if i fill the field without country code number. It could be a good UX improvement to provide this info based on your location.
guillaumechabot You’re right Guillaume, thanks. I was in the US when I tried it but I guess it can be problematic for international numbers.
QR Codes are a really good idea. It would be a great idea to implement it on apptamin wordpress theme
Ok, adding it to potential improvements.
I really liked the idea of adding a SMS option to a site but that got me thinking…
Why not take it a step further and add a QR Code. It’s very easy to generate (lot’s of free sites) and very easy to add to a site since it’s just an image. check out my app web page http://www.CastorStudios.com/bedbears
Hi Guy,
True, QR Codes are another way to go. I guess I didn’t mention it because I’m not sure about the aesthetic and how often people actually use them. How is it working for you? What proportion of people use the QR Code?
Hi Sylvain,
As far as aesthetics I feel that the QR barcode give it a modern/high tech look as this type of usage is growing in popularity with advertisers.
I only implemented it last night after reading your blog and unfortunately I do not know of a way to track its usage (yet)… I did some research and the usage is definitely growing at a fast rate… The target audience for Apps on mobile devices is perfect for QR code usage in my opinion.
To track it, you can make a new QR Code that points to a bit.ly customized address (e.g. http://bit.ly/yourapp). You will then be able to track the number of times that QR code is used by going to the stats address (http://bit.ly/yourapp ). There are other ways to track it too with some other tools, but that would be a whole post by itself.
You can also track the clicks on the app store badge (so you can compare) by setting up an event and a goal in Google Analytics.