App Previews iOS 11 : tout ce qui a changé et bonnes pratiques
Conseils promotion d'apps mobiles
août 15, 2017
Quand Apple a annoncé le début des App Previews iOS (les vidéos sur l’App Store) en juin 2014, tout le monde était plutôt emballé.
Y compris nous.
Un nouvel outil passionnant pour toute personne cherchant à augmenter le taux de conversion de son app avec ASO (App Store Optimization) !
Chez Apptamin nous croyons évidemment aux vertus de la vidéo dans la promotion d’une app et l’avons prôné depuis 2012.
Mais première déception : Apple restant Apple, les guidelines pour les App Previews étaient assez strictes, avec un certain nombre de restrictions concernant ce que l’on pouvait faire ou ne pas faire.
À cause de ces restrictions (les vidéos sur Google Play Store n’ont pas les mêmes contraintes), ainsi que la manière dont les App Previews étaient présentées sur l’iOS App Store, beaucoup de développeurs, de studios et de startups décidèrent que ça n’en valait pas la peine. Et bien que certaines apps aient connu un grand succès grâce à l’ajout d’une vidéo sur le catalogue de l’App Store, ce ne fut pas le cas pour d’autres.
Selon StoreMaven (analyse Pre-iOS 11), ajouter une vidéo peut permettre d’obtenir jusqu’à 20-35% en plus du nombre de vues sur sa page dans l’App Store et les visiteurs regardant la vidéo ont 3x plus de chance d’installer l’app (cette estimation se base sur l’analyse de 120M sessions de leur outil). Selon Splitmetrics, avec une vidéo, l’augmentation moyenne de conversion se situe autour de 16%.
Mais pour un certain nombre de développeurs, il semble que les App Previews aient mis à mal leur taux de conversion. Cela pourrait être dû à plusieurs choses : le type d’app, la miniature de vidéo utilisée (absolument cruciale avant iOS 11 et toujours importante à ce jour), ou la vidéo elle-même.
Depuis l’annonce pour iOS 11, les App Previews prennent une place de plus en plus fondamentale dans l’App Store. On voit des entreprises ayant été déçues avant iOS 11 obtenir de bons résultats avec iOS 11.

Puisque nous sommes en plein dedans chez Apptamin, nous avons pensé qu’un article complet, portant à la fois sur ce qu’iOS 11 pouvait changer et ce que l’on en pense, s’imposait depuis longtemps. C’est parti !
Ce guide comporte 5 sections principales :
- Ce qui ne change pas avec iOS 11
- Ce qui change avec iOS 11
- Les meilleures pratiques
- Comment vous devriez planifier vos App Preview
- Mesurer l’impact de votre vidéo
Vous souhaitez trouver une agence de production vidéo pour réaliser votre App Preview ? Ne cherchez plus ! Nous créons, pour et avec vous, une App Preview optimisée pour iOS 11
Ce qui ne change pas avec iOS 11
Les App Previews sont spécifiques à certains appareils (devices)
Pour ce qui est de ce principe de base, rien ne change : les App Previews sont toujours spécifiques à certains appareils.

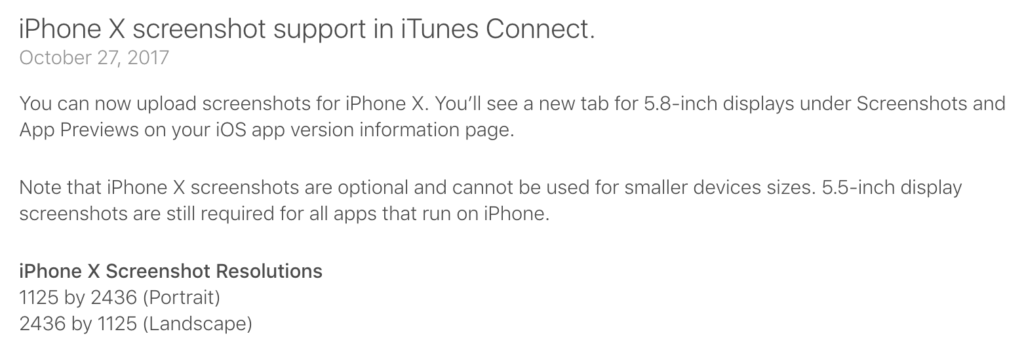
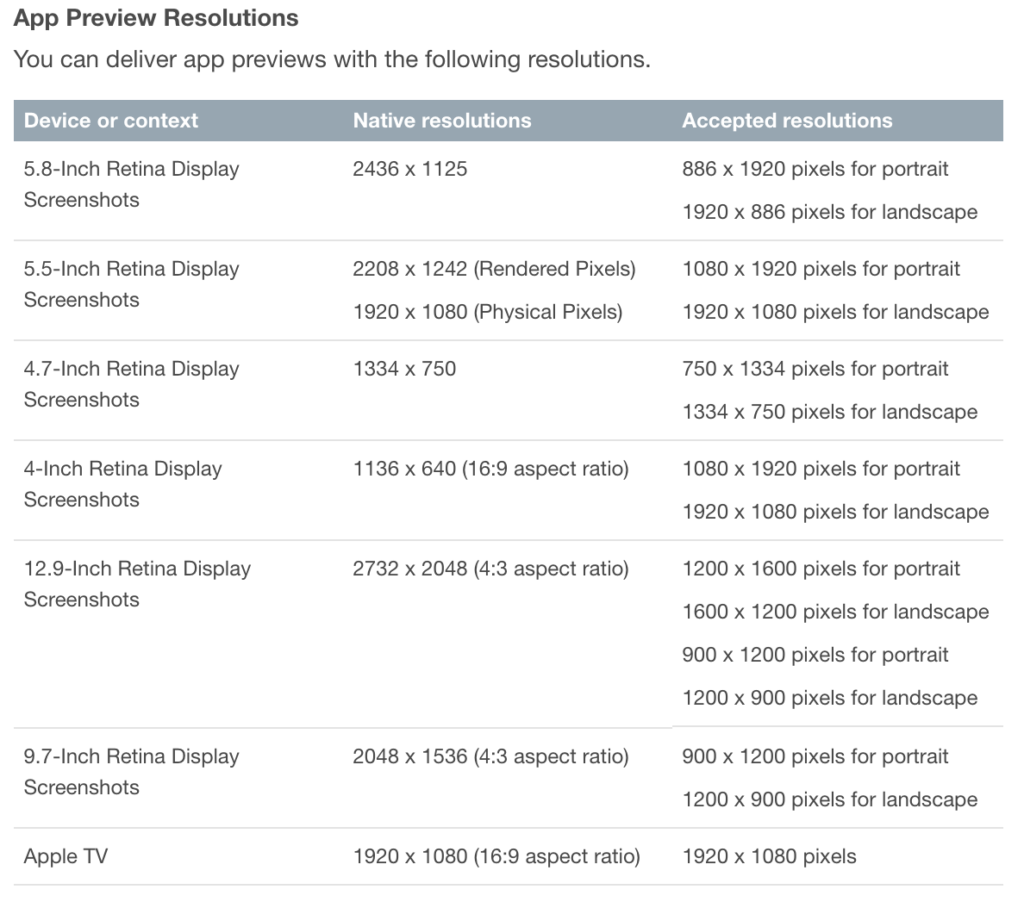
Lorsqu’Apple lance de nouveaux appareils, il y a parfois des nouvelles résolutions (comme pour le dernier iPad ou l’iPad Pro) mais jusqu’à présent, les rapports de résolutions restaient les mêmes. Cependant, pour le récent iPhone X, ils ont introduit une nouvelle résolution, et donc l’iPhone X App Preview correspondante : 886×1920. Merci, Apple, de nous simplifier la vie.
Si vous voulez que votre App Preview s’affiche à la fois sur votre iPhone et sur votre catalogue App Store sur l’iPad, il vous faut 2 vidéos différentes : une iPhone App Preview et une iPad App Preview.
Si vous voulez une App Preview pour votre app tvOS, il vous faudra encore faire une autre vidéo.
Nous nous pencherons un peu plus loin sur ce qu’il en est concernant l’iPhone X.
Il est intéressant de noter que depuis la mise à jour d’iTunes Connect en août 2016, vous n’avez plus besoin de soumettre toutes les résolutions pour iPhone (ou pour iPad) de vos App Previews (ainsi que les captures d’écran). Si vous en mettez une à jour avec la résolution maximale (disons iPhone 7S Plus pour l’iPhone), alors les versions avec les résolutions plus basses seront automatiquement générées/redimensionnées dans iTunes Connect (c’est-à-dire, pour cet exemple, les résolutions pour iPhone 6/7S et iPhone 5/5s).
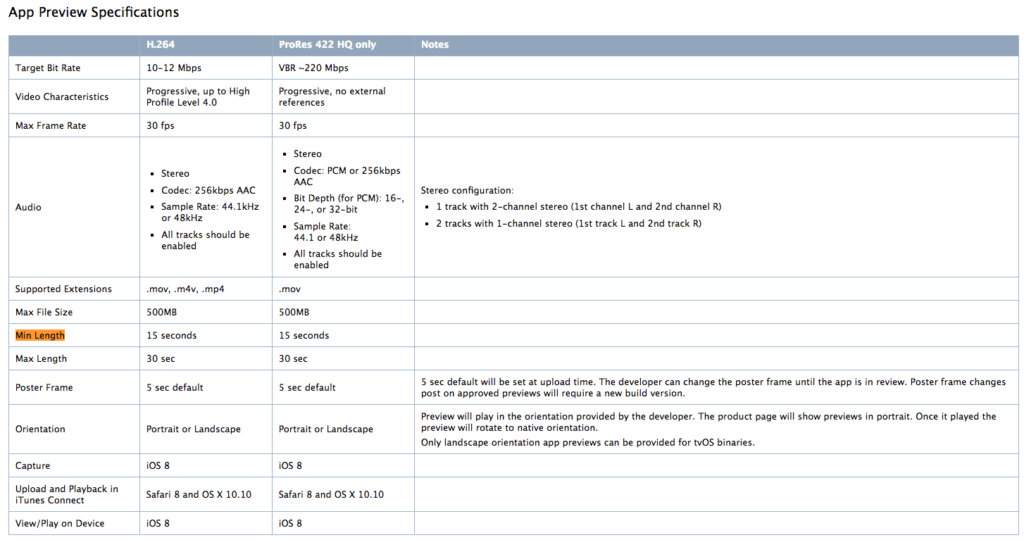
La longueur de la vidéo est toujours entre 15s et 30s
Apple ayant changé ses guidelines pour déclarer que la longueur des App Previews allait désormais « jusqu’à 30s », tout le monde (et nous aussi) a compris qu’il n’y avait donc pas de longueur minimum.
En fait, il s’avère que la longueur minimum reste 15s.
Une mise à jour de l’app est toujours nécessaire
Pour mettre à jour vos App Previews ou vos miniatures de vidéos, vous avez toujours besoin de soumettre une nouvelle version (mise à jour) de l’app.
Voilà qui nous fait apprécier Google Play Store, où il suffit de changer le lien YouTube !
Montre votre app telle qu’elle est réellement
En principe, les App Previews doivent toujours être basées sur des captures vidéos, c’est-à-dire des enregistrements d’écran de l’UI de l’app.

Il n’est toujours pas permis d’ajouter une main, de montrer un appareil ou de faire sous-entendre que votre app a des fonctionnalités qu’elle n’a pas. Les vidéos d’action live ne sont pas autorisées non plus.
Ne montrez pas l’UI en dehors de votre app
Pour certaines apps, cela peut paraître injuste, surtout si une majeure partie de leur valeur ajoutée vient du fait qu’elle sont intégrées à d’autres applications.
Il est possible de montrer l’UI en dehors d’une app uniquement lorsque la fonctionnalité de base de cette dernière utilise quelque chose comme Safari, etc. Voir ci-dessous ce qu’Apple nous a communiqué en 2014 (à ma connaissance, il n’y a pas eu de changements depuis)
“En général, on peut exceptionnellement montrer l’UI en dehors d’une app s’il existe une fonctionnalité de base nécessitant quelque chose comme Safari. Par exemple, s’il y a une app de cartes virtuelles avec laquelle on reçoit la carte Safari. J’éviterais de montrer les notifications et les widgets du centre de notification (le but de ces previews est de montrer aux gens ce que donne l’utilisation de l’app : notifications et widgets sont juste des améliorations optionnelles et ne sont habituellement pas considérés comme faisant partie de la fonctionnalité de base). Bien qu’ils puissent constituer un argument convaincant de l’expérience de l’app, il sera compliqué de les insérer dans une preview qui est courte. »
De ce que nous en savons, rien de nouveau à l’horizon depuis.
Ajouter une indication pour les achats intégrés (In-app purchase)
Vous devez toujours afficher un texte indiquant qu’il s’agit de fonctionnalités disponibles via IAP lorsque vous montrez dans la vidéo des caractéristiques accessibles uniquement via des achats intégrés. Quelque chose du genre « disponible via un achat intégré » (la mention peut être succincte).

Pas de Stats vidéo
Il n’est toujours pas possible de savoir combien de personnes regardent les vidéos, ni pendant combien de temps. Par conséquent, on ne peut pas non plus savoir si les utilisateurs qui regardent les vidéos sont plus actifs dans l’application après son installation.
Mais on peut imaginer qu’Apple travaille dessus et sera en mesure de fournir des stats « à la Facebook », c’est-à-dire avec des taux des vues de 3s ou de 10s. Avec, également, une distinction entre les vues pour les résultats de recherches et les vues pour le catalogue de l’App Store ? Soyons optimistes !
Pas de test A/B dans iTunes Connect
Les tests A/B de vos créations de l’iOS App Store sont loin d’être aisés à réaliser.
Sur le catalogue de Google Play Store, il est possible de faire un test A/B avec Google Experiments, mais cela n’existe pas sur iTunes Connect.
Pour quelques idées et manières permettant d’évaluer l’impact de vos App Previews, rendez-vous à la fin de l’article.
Ce qui change avec iOS 11
Les App Previews sont maintenant en LECTURE AUTOMATIQUE (AUTOPLAY)…
C’est l’un des changements les plus marquants avec iOS 11 : les App Previews, en mode mute, sont en lecture automatique et en boucle !

Plutôt important, comme nouveauté.
Auparavant, les utilisateurs potentiels de votre app devaient eux-mêmes appuyer sur le bouton Play situé au-dessus de la miniature de la vidéo.
StoreMaven propose une vision intéressante des 2 types de visiteurs de l’App Store :
- Les visiteurs qui décident : la décision de télécharger ou non l’app est basée sur leur première impression
- Les visiteurs qui explorent : ils étudient le catalogue App Store avant de prendre la décision de télécharger.
Maintenant que les App Previews sont en lecture automatique, la vidéo va jouer un rôle important pour ces deux types d’utilisateurs : au lieu d’avoir uniquement la miniature de la vidéo (comme c’était le cas avant iOS 11), tous les visiteurs vont désormais voir systématiquement les vidéos (Hein !? Parce qu’il peut y en avoir plusieurs ? Et bien oui, voir plus bas).
Du coup, les vidéos ont un impact et un potentiel bien plus grands sur l’App Store. Il devient donc d’autant plus important d’utiliser de bonnes créations.
Il n’y a pas plus de contrôle sur la lecture de la vidéo : impossible de revenir en arrière ou d’aller plus loin. La vidéo tourne en boucle et si vous voulez revoir un passage, il vous faudra regarder l’ensemble à nouveau.

Curieusement, si vous arrêtez de regarder la vidéo (par exemple si vous passez aux captures d’écran) lorsque vous y revenez, celle-ci reprend au moment où vous l’avez laissée. Ce qui est plutôt pratique et devrait inciter les visiteurs à regarder encore plus.
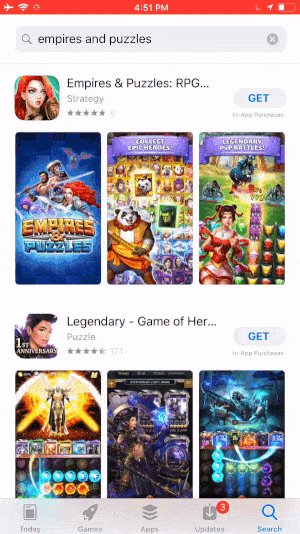
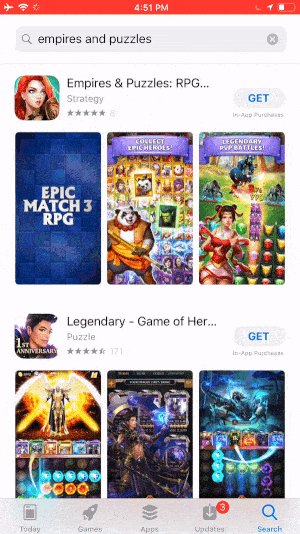
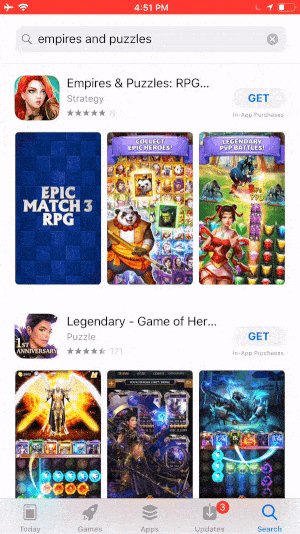
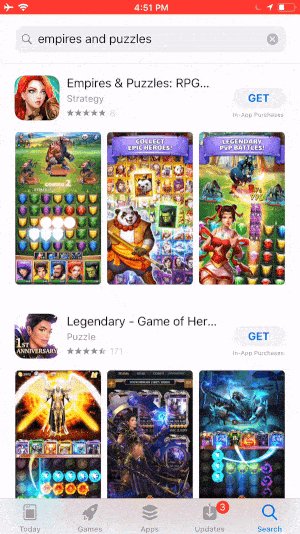
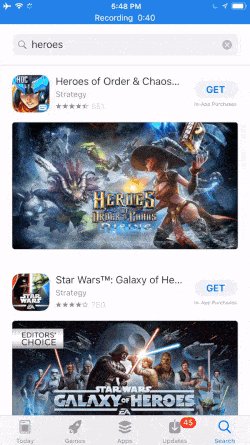
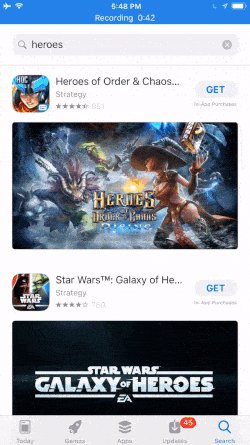
… et ce, même dans les résultats de recherche !
Voilà le plus grand changement : non seulement les App Previews sont en lecture automatique, mais votre première App Preview l’est également, sans le son, dans les résultats de recherche.

C’est pas beau, ça ?
Ça nous rappelle presque les pubs vidéos sur Facebook : quand ils chercheront une app ou un jeu, les visiteurs de l’App Store verront un tas de vidéos en lecture automatique au fur et à mesure qu’ils feront défiler les résultats vers le bas. Sauf qu’ici, ils chercheront vraiment une app.
Nous ne voulons pas minimiser l’importance des autres atouts (icônes, captures d’écran, ratings – quatre étoiles minimum pour avoir ta place dans mon portable – et texte) mais à votre avis, sur quoi les yeux tombent en premier ? Sur les vidéos les plus intéressantes !
C’est d’autant plus vrai pour les apps qui ont des App Previews en mode paysage, puisque la vidéo prend alors presque toute la largeur de l’écran.
Avec une vidéo en mode portrait, la 1ère App Preview s’affiche en premier, avec vos captures d’écran #1 et #2. Dans la version beta, la capture d’écran #1 n’apparaissait pas, mais Apple a résolu le problème depuis.
Voici ce qu’il se produit maintenant lorsque les développeurs utilisent une vidéo en format paysage et des captures d’écrans en mode portrait dans l’iOS App Store:
– au niveau des résultats de recherche : seule la vidéo en mode paysage s’affiche (pas de captures d’écran)
– au niveau du catalogue App Store : la vidéo en mode paysage s’affiche dans la section « Tout voir » en-dessous des captures d’écran.
C’est une fonctionnalité intéressante qui vaut la peine d’être essayée !
La lecture automatique éclipse un peu l’importance de la miniature de vidéo, qui s’affichait avec un bouton Play avant iOS 11. Mais vous devriez toujours choisir soigneusement vos miniatures (voir plus bas la section Les meilleures pratiques).
L’App Preview de l’app sous la vôtre se lance automatiquement après elle
Détail intéressant : une fois que la lecture de votre App Preview est terminée dans les résultats de recherche, celle située en-dessous se lance. Il s’agit donc de convaincre les visiteurs maintenant, tout de suite, avant qu’ils regardent l’app concurrente !

Si l’app qui suit ne propose pas d’App Preview, alors c’est la vôtre qui recommence.
Vous pouvez avoir jusqu’à 3 App Previews
Ce changement a beaucoup fait parler : vous n’êtes plus limités à seulement 1 App Preview, mais vous pouvez désormais en avoir jusqu’à 3 sur votre catalogue iOS App Store.
Comme indiqué plus haut, seule la 1ère App Preview s’affiche dans les résultats de recherche.
Une fois que vous êtes sur le catalogue App Store et si vous avez chargé vos 3 vidéos, les visiteurs verront (tant que les vidéos ont la même orientation que les captures d’écran) :
- l’App Preview #1
- l’App Preview #2
- l’App Preview #3
- Les captures d’écran
Est-ce trop ? Le temps nous le dira.
Comment utiliser à votre avantage ces deuxième et troisième App Previews ? Voici ce que suggère Apple :
Vous pouvez choisir d’ajouter des app previews additionnelles afin de mettre en valeur des caractéristiques ou des expériences particulières liées à votre app
Voici la position que nous avons adoptée jusqu’à présent (réflexions partagées avec Gabe, d’Incipia, à la suite de quelques grandes discussions):
- 1ère App Preview (pour plus de détails, voir la section Les meilleures pratiques) : un aperçu rapide et dynamique de l’app, pour donner envie aux gens d’en savoir plus.
- 2ème App Preview : une vidéo plus lente et plus approfondie pourrait être efficace : on peut montrer l’app plus en détails, ce que l’utilisateur/le joueur effectue quotidiennement.
- 3ème App Preview : quelques séquences courtes de « master users » (par exemple des astuces de pros, ou un aperçu des caractéristiques après mise à jour) pourrait valoriser l’app : l’idée est que ceux qui regardent se glissent dans la peau d’une personne qui utilise beaucoup l’app.
Une fois les vidéos créées, on peut inverser à volonté l’App Preview #2 et l’App Preview #3.
Les données (partagées en Mai 2018) de la plateforme d’A/B testing Splitmetrics indiquent que dans la majorité des cas c’est la combinaison de 2 App Preview qui engendre le meilleur taux de conversion.
Vous pouvez localiser vos vidéos
Par le passé, il est arrivé un nombre incalculable de fois que nos clients nous demandent de localiser leur iOS App Preview, afin qu’elle existe dans différentes langues.
Cela a toujours été possible sur Google Play Store et nous le faisons souvent.
Mais non : si votre App Preview était en anglais, TOUS les visiteurs de votre page App Store la voyait dans cette langue. Que leur téléphone soit configuré en japonais ou en espagnol.
Avec iOS 11 vous pouvez enfin charger différentes App Previews pour différentes localisations sur votre page App Store.
Ce qui signifie que vous pouvez créer des vidéos séparées pour une meilleure adaptation au marché local visé (pays/langue). Ce qui s’avère particulièrement utile si :
- Votre public cible s’étend sur plusieurs marchés, ou parle plusieurs langues
- Votre app propose des caractéristiques/des avantages (ou des gameplays) différents selon la localité
Cela veut également dire que c’est à vous de choisir où vous voulez proposer vos 1, 2 ou 3 App Previews.
Je ne conseille pas de faire de la localisation à outrance (par exemple en réalisant 3 App Previews et en les traduisant dans chaque langue), tant que vous n’êtes pas certains de l’impact positif de vos App Previews sur la conversion.
Apple encourage l’utilisation de texte
Auparavant, Apple rechignait devant l’utilisation de textes dans les App Previews, car les vidéos devaient être « principalement basées sur des captures vidéo » et « mettre en valeur une grande partie du contenu / de l’UI de l’app ».
Cela restait néanmoins possible, et voici ce que l’on nous a dit en 2014 :
Oui, d’accord pour l’utilisation d’écrans de type intertitre mais il serait souhaitable de les réduire autant que faire se peut.
Mais désormais, avec la lecture automatique en mode muet, Apple l’encourage presque.

On peut interpréter les propos d’Apple de plusieurs manières lorsqu’ils parlent de l’utilisation du texte. Est-ce pour donner plus de contexte ? Pour susciter l’intérêt ?

Et ce que nous voulons lire est qu’Apple pourrait être plus flexible et nous laisser présenter le contenu de l’app / du jeu presque comme nous le souhaitons. Et peut-être nous autoriser à réaliser quelque chose qui ressemblerait plus à une publicité (ou à une bande annonce de jeu) dans certains aspects : en utilisant du texte, en proposant quelque chose de plus dynamique.
Une vidéo différente pour l’iPhone X
Comme mentionné précédemment, l’une des choses qui n’a pas changé est le fait que les App Previews sont toujours spécifiques à certains appareils (“device-specific”).
Et cela signifie que depuis qu’Apple a lancé un nouveau format d’écran, il est possible d’avoir une App Preview optionnelle pour l’App Preview iPhone X.
Voici un exemple d’App Preview iPhone X que nous avons réalisée pour le jeu Wooga Tropicats :
Que se passe-t-il si vous n’avez pas cette iPhone X App Preview optionnelle ?
Une ou deux choses, selon que vous avez ou non chargé les captures d’écran de l’iPhone X :
- Si vous n’avez pas uploadé de captures d’écran pour l’iPhone X, alors les utilisateurs de l’iPhone X verront les App Previews des « autres iPhones » (une vidéo en 9:16), à la fois dans les résultats de recherche et dans le catalogue de l’app. Dans le cas d’une app en mode portrait, s’ils font un tap sur le catalogue de l’app pour avoir l’App Preview en plein écran, ils verront des barres noires en haut et en bas de la vidéo. Cela est dû au fait que la résolution en 886×1920 (celle de l’iPhone X App Preview) est « plus haute » que la résolution en 1080×1920 (celle des App Previews pour les iPhone 6/7/8/etc.).
- Si vous avez uploadé des captures d’écran de l’iPhone X mais que vous n’avez pas mis d’iPhone X App Preview, les utilisateurs de l’iPhone X verront les App Previews des « autres iPhones » (une vidéo en 9:16) dans les résultats de recherche, mais pas sur le catalogue de l’app.
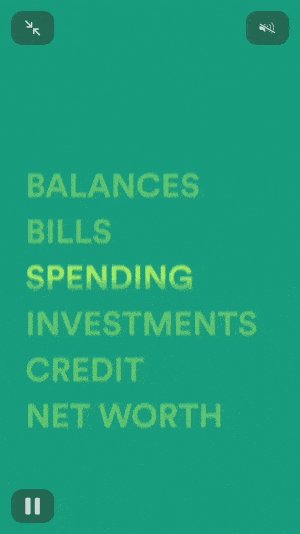
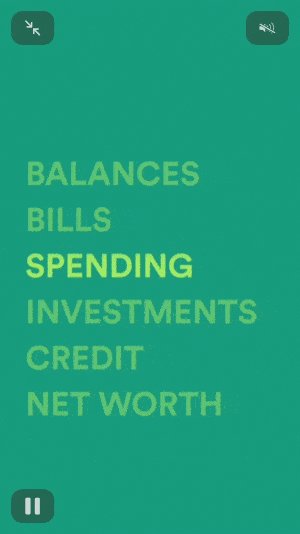
Recommandations/Caractéristiques avec la vidéo
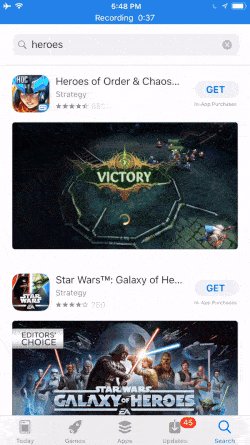
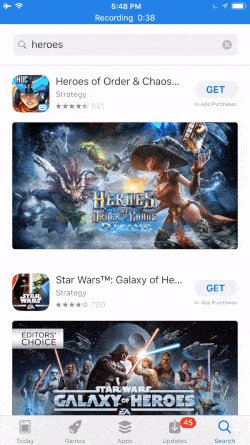
Il semblerait qu’Apple soit déterminé à afficher les App Previews dès que possible, et en regardant l’iOS 11 App Store, on constate qu’ils conservent/affichent plusieurs apps ayant une vidéo.
On remarque dans cette dernière vidéo que l’App Preview présente une app en mode portrait : seul le milieu est visible.
Les meilleures pratiques
Si vous avez lu les sections précédentes, vous vous êtes déjà fait une idée de ce que sont, pour nous, les meilleures pratiques. Mais il est toujours bon d’expliciter !
Nous connaissons les meilleures pratiques et nous pouvons vous aider à réaliser vos vidéos pour l’App Store. Visitez notre site !
1. Renseignez-vous sur les guidelines
Avant de commencer à travailler sur vos iOS App Previews, lisez attentivement les guidelines pour App Previews. Nous avons mentionné la plupart des points dans cet article, mais certains peuvent changer et nous vous conseillons de bien savoir ce que vous pouvez faire et ne pas faire, ce qu’il est peut-être possible de faire ou pas.
Si vous essayez des choses qui relèvent de la zone grise, prévoyez une solution de secours. Faites en sorte qu’un éventuel rejet de votre App Preview ne devienne pas un problème, et préparez les choses afin qu’il soit toujours “facile” de retirer certains éléments dans le cas où ils feraient l’objet d’un refus, sans perturber le calendrier de l’approbation de votre projet.
2. Commencez de manière percutante
Dans une vidéo, il est toujours important de capter l’attention du spectateur.
Dans le cas d’une vidéo dont la lecture est automatique, c’est d’autant plus crucial.
C’est la raison pour laquelle il vous faut commencer votre vidéo avec quelque chose de très visuel : soit une animation de texte, soit l’une des meilleures caractéristiques de votre app.
Si vous utilisez un texte, assurez-vous qu’il est facile à lire même lorsque la vidéo est dans un format réduit (surtout pour les apps en mode portrait, où la première App Preview est affichée au côté de deux captures d’écran). Ne le faites pas statique, sinon les gens pourraient ne pas comprendre qu’ils regardent une vidéo.
Si vous utilisez quelque chose (issu de votre app) de très visuel, vous pouvez également superposer un text sur l’UI afin de donner plus de contexte.
Ne débutez pas en montrant l’icône de votre app : on la voit déjà à la fois dans les résultats de recherche et dans la page App Store. Montrez directement les avantages et la valeur de votre app !
Sur cette question, voici ce qu’Apple nous a communiqué en 2014 (et qui est toujours valide) :
« De plus, ces previews seront sur la page produit de l’App Store, vous n’avez donc pas besoin de montrer le nom et le logo de votre app au début et à la fin. Il est plus judicieux d’utiliser ces moments dans la vidéo pour montrer encore plus de contenu/de l’UI de l’app. Si l’entreprise qui a créé l’app est différente du nom de celle-ci, dans ce cas il peut être utile d’avoir un logo mais il est préférable de le garder pour la fin, de manière à ce que la première chose qui apparaisse dans la vidéo soit l’app elle-même. »
3. Optimisez l’App Preview pour l’adapter au mode muet
Les App Previews se lancent automatiquement, mais elles sont en mode muet. Et de toute façon, beaucoup de personnes ont leur téléphone en mode silencieux ou mettent le volume au minimum.
La seule manière pour que les personnes qui visionnent entendent le son de votre vidéo est qu’elles fassent un tap dessus pour la passer en plein écran depuis le catalogue App Store. Ce qui n’arrivera pas très souvent.
Cela signifie que vous devez faire en sorte que votre vidéo soit compréhensible et retienne l’attention même sans le son.
C’est là que les textes courts (et faciles à lire, on ne le répètera jamais assez) s’avèrent très utiles.
Ajoutez des écrans de textes/intertitres entre les moments où vous montrez les avantages ou le gameplay de votre app, et superposez-en sur l’UI lorsque c’est plus intéressant.
En plus, l’avantage des écrans de textes est que vous pouvez vous essayer à y ajouter des animations. Ou une action live à l’arrière-plan. L’accent reste sur le texte, mais cela vous permet d’installer l’ambiance. Tout en respectant « plus ou moins » les guidelines d’Apple (et en cas de problème, vous avez juste à les retirer : facile à ajuster).
4. Montrez le contenu le plus pertinent
Montrer votre app sous son meilleur jour semble peut-être évident, mais c’est quelque chose que l’on néglige parfois et qui peut prendre du temps.
Votre App Preview doit montrer un contenu correspondant à celui que rencontre un utilisateur régulier, sans pour autant submerger d’informations ceux qui la regardent. L’idée est de les glisser dans la peau d’un utilisateur qui a déjà interagit avec l’app.
Donc pas d’écran de connexion et d’app vide ! Créez des faux comptes que vous alimentez avec des données cohérentes et montrez des niveaux de gameplay alléchants.
Comme évoqué plus haut, vous pouvez également exploiter vos 2ème et 3ème App Previews pour donner une idée plus précise de l’expérience d’un utilisateur qui s’est engagé.
5. Optimisez votre miniature de vidéo
La miniature de vidéo était absolument essentielle avant iOS 11.
Elle l’est un peu moins maintenant mais elle reste importante pour la première App Preview, car elle apparaît dans les cas suivants :
- Pendant une fraction de seconde avant que l’App Preview se lance, à la fois dans les résultats de recherche et sur la page App Store. Si les gens ont une connexion lente, elle peut même rester plus longtemps à l’écran.
- Lors du visionnage de l’App Preview de l’app au-dessus de la vôtre (ou en-dessous).
- Avant que l’App Preview soit mise en avant et se lance, dans le catalogue App Store
- En Inde et en Chine
Comme les deuxième et troisième App Previews ne sont affichées que sur la page produit de votre app, elles apparaissent uniquement avant que vous ne cliquiez dessus.
Voici ce qu’Apple dit à propos des miniatures de vidéo :

Lorsque vous définissez votre vidéo, réfléchissez dès le départ à l’image que vous souhaitez en miniature.
Vous devez réfléchir à votre miniature de vidéo presque autant qu’à vos captures d’écran. Voyez-la comme une bannière publicitaire !
Vous trouverez ici comment configurer une miniature de vidéo pour une App Preview.
7. Les apps en mode portrait : attention à la partie centrale
Comme nous l’avons évoqué plus tôt, les App Preview en mode portrait sont parfois affichées en mode paysage (voir la liste des caractéristiques ou le test d’Apple dans la section de la page App Store « Voir de plus près ».
Cela signifie qu’avant que les visiteurs fassent un tap sur la vidéo pour l’ouvrir en plein écran, ils ne voient que la partie centrale. Gardez donc cela à l’esprit lorsque vous montrez votre première image ou votre texte initial.
Comment vous devriez planifier vos App Previews
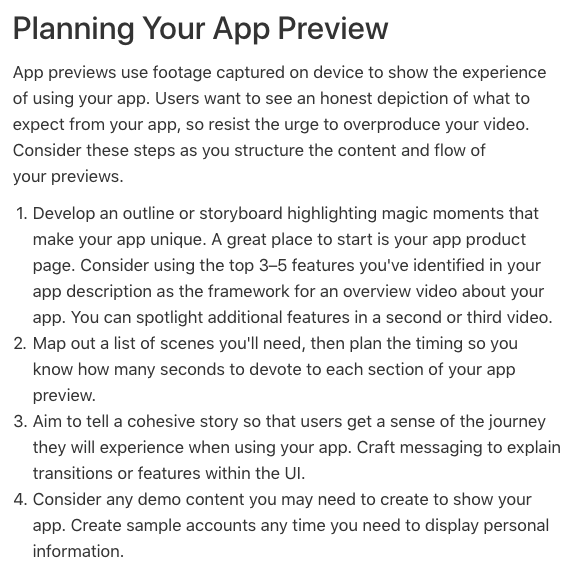
Lorsqu’il s’agit de décrire comment vous devriez planifier votre App Preview, Apple est plutôt au point.

Ci-dessous, quelques mots sur la manière dont nous travaillons avec nos clients. La plupart de ces informations est également utile lorsqu’il s’agit de s’assurer que tout le monde est sur la même longueur d’onde, dans le cas où vous travaillez avec une équipe en interne.
- Nous faisons un premier point afin de saisir au mieux ce qu’il est essentiel de montrer.
- Nous consultons leur site web, la page de l’iOS App Store page et leur marketing en général (y compris des choses qu’ils peuvent nous envoyer) afin de bien comprendre leur mode de communication et de pouvoir ensuite réaliser une vidéo en accord avec leur image. Parfois, il est possible d’utiliser des visuels déjà existants, par exemple des écrans de texte.
- Notre proposition comporte un synopsis/script donnant une vue d’ensemble du scénario que nous avons en tête pour l’App Preview.
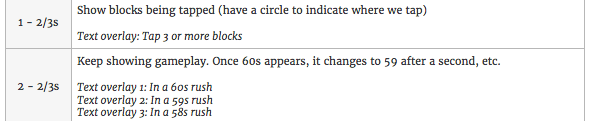
- Nous chronométrons chaque étape afin d’être sûrs de respecter les 30s (ou le timing souhaité). Nous définissons la bonne miniature de vidéo. Le synopsis est finalisé avec le client (le mieux étant que chaque personne impliquée dans le projet consulte ce document et donne son avis avant d’aller plus loin). Généralement, voici ce que cela donne :

- Une fois l’approbation du synopsis reçue, nous créons ce que l’on appelle un script détaillé. Dans ce nouveau document, nous définissons les choses générales (la musique, la police, la voix du voice-over, etc.) ainsi que tout le contenu proprement dit qui sera montré dans la vidéo : les gameplays précis (les niveaux, les boosters, etc.) et le contenu exact (la photo de profil des faux utilisateurs, etc.)
- Puis nous passons à la production de la vidéo en elle-même.
Il est beaucoup plus simple de faire des changements tôt, plutôt que de modifier la vidéo après qu’elle ait été réalisée !
Some examples?
Vous trouverez ci-dessous quelques exemples de vidéos dont nous pensons qu’elles conviennent bien à l’iOS 11 App Store:
Quelques-unes que nous avons réalisées pour des clients :
Et quelques-unes réalisées par d’autres :
Les guidelines peuvent-elles s’assouplir ?
On en a bien l’impression ! Au moins dans une certaine mesure.
Comme vous le verrez dans la section suivante concernant la planification pour vos App Previews, Apple conseille de « résister à l’envie de sur-réaliser la vidéo ». Mais nous ne pensons pas que cela signifie ne pas la rendre aussi géniale que possible (bien entendu, on pourrait nous accuser d’être subjectifs) !
Le simple fait qu’Apple ait décidé de mettre les vidéos en lecture automatique accrut l’importance à la fois de commencer de manière percutante, de rester dynamique et d’utiliser du texte.
On peut faire de grandes choses pour les apps en mode portrait, et de choses plus grandes encore pour les apps en mode paysage. Il s’agit donc de mettre à profit tout ce qui peut l’être.
Apple a-t-il ses petits favoris ?
C’est fort possible. Je ne donnerai pas de noms ici (envoyez-nous un email si vous souhaitez obtenir une liste !) mais quelques App Previews sur l’App Store font totalement fi des anciennes règles comme de celles en vigueur.

Mesurer l’impact de vos iOS App Previews & les tests pour le faire
L’ajout d’une / de plusieurs App Preview(s) contribue-t-il à une augmentation du taux de conversion ? Les utilisateurs s’engagent-ils davantage ?
Que cela marche (ou non) pour les autres, il est important que vous ayez les réponses les plus précises possible à ces questions concernant vos apps.
Les outils tiers
Nous avons déjà parlé, dans plusieurs articles, de la manière d’utiliser un outil tiers pour des tests A/B de vos créations pour l’App Store, y compris pour les vidéos :
- StoreMaven – Pour augmenter la conversion en cernant les vidéos les plus performantes
- SplitMetrics – Doublez le taux de conversion de votre app en effectuant un test A/B
- TestNest – Pour effectuer un test A/B de vos vidéos et de vos captures d’écran sans faire de mise à jour
Ces services sont payants, ainsi que le trafic qui redirigera les gens vers ces « fausses » pages.
Un avantage est que l’on peut utiliser l’attribution afin de voir si les gens qui ont regardé la / les vidéo(s) se sont plus engagés ensuite vis-à-vis de l’app que ceux qui ne l’ont pas vu.
Les autres informations que vous pouvez obtenir avec des outils tiers
L’idée est de comprendre, dans la mesure du possible, ce qui motive les visiteurs à regarder votre / vos vidéo(s) et surtout ce qui les incite à télécharger et à utiliser l’app.
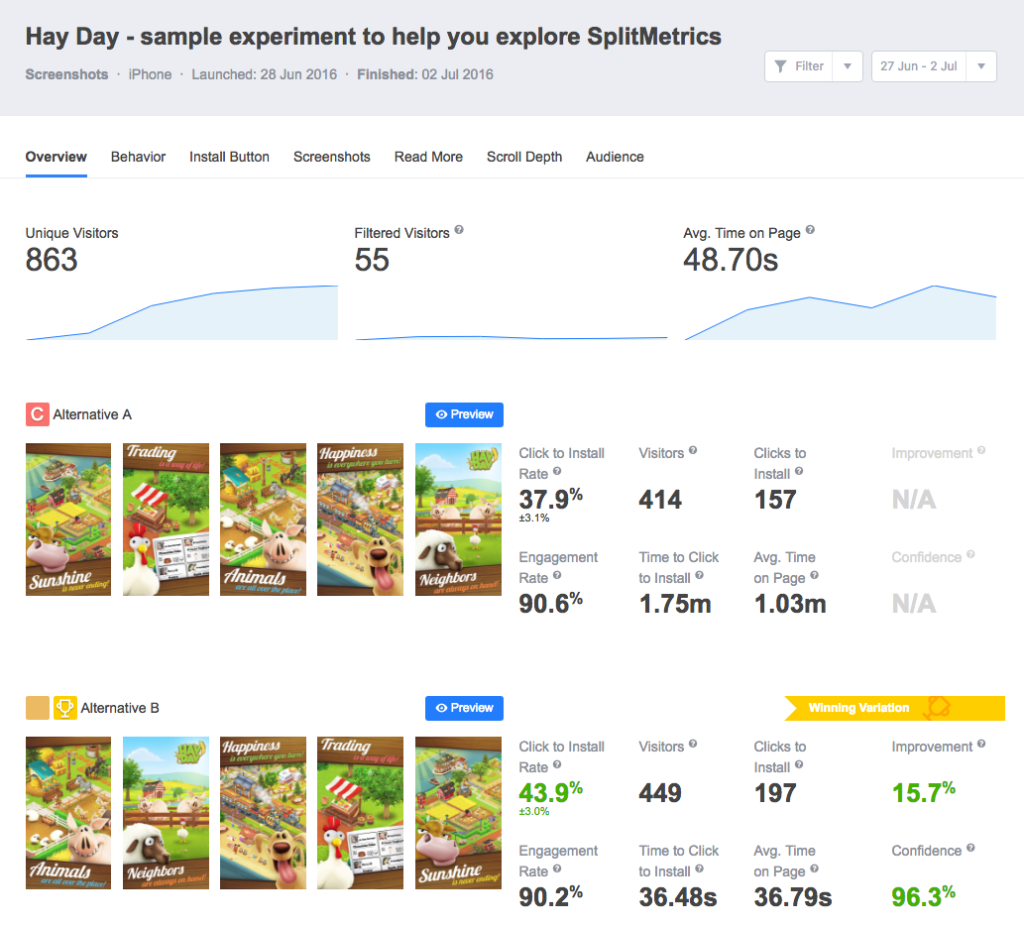
Ce genre d’information peut être obtenue avec un outil comme SplitMetrics :
- La progression – Comment la vidéo a-t-elle influencé le taux de conversion de la page de l’app ?
- Le temps moyen d’affichage – Le temps moyen que les gens passent à regarder la vidéo
- L’engagement – Le pourcentage de vues allant jusqu’aux dernières secondes de la vidéo
Avec cet outil, il est également possible de déterminer l’influence d’une App Preview sur les scrolls, le comportement de l’utilisateur, les clics pour installer l’app, et autres indicateurs. On obtient une démo de rapport comme ceci :

Vous pouvez essayer un certain nombre de choses pour créer différentes versions de vos vidéos (pour commencer, concentrez-vous sur la première App Preview) :
- En présentant dès le début un élément vs un autre
- En affichant dès le début un texte avec un élément de votre app particulièrement visuel
- Testez différents « calls-to-action » (CTA)
- Etc.
C’est le moment d’essayer des choses !
L’analyse avant/après
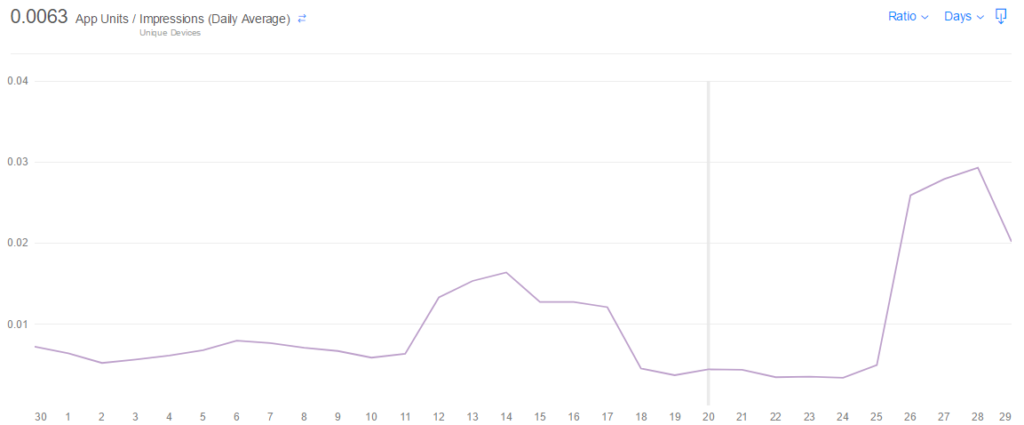
Une autre manière de faire (qui ne soit pas d’effectuer des tests A/B mais qui permet de mesurer l’impact) est de réaliser un test avant et après. On appelle ça une analyse avant/après, et celle-ci utilise les données d’iTunes Connect Analytics.
Avec des apps qui sont massivement téléchargées, il est possible de ne pas afficher de vidéo pendant une semaine, puis d’en mettre une (cela nécessite une mise à jour) et de voir alors comment votre taux de conversion suite à une recherche ou navigation sur l’App Store change.

Il faut cependant savoir qu’un changement du taux de conversion peut être lié à d’autres facteurs et qu’il ne s’agit donc pas d’un moyen scientifique ou infaillible. Il faut également rester constant dans la mesure du possible (pour vos efforts récompensés en matière d’acquisition, le marketing, le PageRank, le catalogue app store, etc.).
Si vous voulez apprendre comment mesurer l’impact de votre vidéo ou de tout autre changement dans votre catalogue App Store, consultez notre guide étape par étape.
Puisque la première App Preview se lance automatiquement dans les résultats de recherche, vous devriez regarder non seulement le taux de conversion, mais également les visites sur le catalogue de l’app store. Si la vidéo des résultats de recherche crée plus d’affluence sur la page de l’app, cela peut constituer une victoire, même si le taux de conversion reste le même.
Dans l’idéal, il faudrait essayer les deux techniques (outil tiers + analyse avant/après)
C’est à peu près tout, à ma connaissance, ce qui existe pour une vidéo sur iOS, mais si vous en connaissez d’autres, vous pouvez les indiquer dans les commentaires.
Conclusion
Un certain nombre de choses ne changent pas sur l’iOS 11 App Store en ce qui concerne la vidéo, bien qu’Apple lui accorde un rôle beaucoup plus important.
Ce qui reste comme avant :
- Les App Previews sont toujours
- spécifiques à certains appareils;
- Basées principalement sur des captures vidéo;
- Longues de 15s minimum à 30s maximum (mais désormais sans longueur minimum).
- Mettre les vidéos à jour nécessite toujours une nouvelle version de l’app;
- Pas de stats de vidéo;
- Pas de test A/B avec iTunes Connect.
Ce qui change :
- Les App Previews sont en lecture automatique et en mode muet, en boucle, et la première App Preview se lance dans les résultats de recherche;
- Vous pouvez avoir jusqu’à 3 App Previews;
- Vous pouvez localiser vos App Previews et choisir le nombre d’App Previews que vous voulez par localité;
- Elles sont diffusées par Apple dans plusieurs catalogues conservés dans l’App Store
- Avec l’iPhone X, Apple a lancé une iPhone X App « optionnelle ».
En ce qui concerne les bonnes pratiques, voici un résumé succinct :
- Renseignez-vous sur les guidelines et organisez-vous, le cas échéant, en fonction du fait que vous vous situez dans la « zone grise »;
- Commencez de manière percutante;
- Assurez-vous que votre vidéo est compréhensible sans le son;
- Montrez le contenu le plus pertinent possible;
- Optimisez votre miniature de vidéo;
- Regardez ce que fait la concurrence.
Bien entendu, tout ceci est assez nouveau, il est donc préférable de mesurer l’impact de la vidéo sur l’iOS App Store. Il n’existe pas de moyen idéal, cependant nous vous conseillons à la fois d’utiliser un outil tiers et de réaliser des tests avant/après.
Et si vous préférez que quelqu’un réalise pour vous, une App Preview professionnelle, jetez donc un coup d’oeil aux services vidéos que nous proposons !
Quelque chose à ajouter ? Une remarque, un avis sur les impressions et les conseils partagés ici ? Laissez-nous un commentaire !